Como já foi comentado aqui no desenvolvimento para web, em Motion UI um dos tipos de animação de interface é a animação funcional. Naquele artigo, foram mostrados diversos conceitos sobre o tema das animações na web que, certamente, são complementados aqui ao mostrar 4 formas de usar animação funcional.
Há não muito tempo atrás, user interfaces que usavam animações eram evitadas, sendo muitas vezes associadas a popups e anúncios intermitentes. Mas isso mudou. Hoje, detalhes de design de interação e animação fazem uma diferença fundamental em sites e apps modernos. Essa mudança de mentalidade é claramente expressa na declaração:
Já não estamos apenas projetando telas estáticas. Estamos projetando como o usuário vê essas telas para realmente chegar ao conteúdo.
Para projetar melhores produtos digitais, é preciso abraçar a natureza interativa do sites e aplicativos desde o início.
Por que animações funcionam?
O movimento, por sua natureza, possui o mais alto nível de proeminência em uma interface. Nem o texto nem as imagens estáticas podem competir com o movimento. É difícil nossos olhos não serem direcionados e prestarem atenção a objetos em movimento; é quase um reflexo. E isso pode ser aproveitado ao se usar animação funcional.
O que é animação funcional
Como já explicado no artigo sobre tipos de animação de interface, a animação funcional é uma animação sutil incorporada na UI como parte da funcionalidade do design. Tem propósitos muito claros e lógicos:
- Reduz a carga cognitiva
- Evita “cegueira à mudança”
- Dá ensejo a melhores lembranças nas relações espaciais
Numa abordagem de design centrada em seres humanos, em que pessoas são o principal foco, uma interface precisa ser intuitiva, sensível e humana. A animação funcional ajuda a alcançar estes objetivos.
Como animações funcionais melhoram a UX
Nossa experiência e impressão de um aplicativo ou site são moldadas por uma combinação de fatores, com a interação desempenhando um papel fundamental. Adicionar movimento aos projetos pode ser significativo e funcional quando se encontram as circunstâncias corretas. A animação funcional bem pensada e testada tem potencial para cumprir múltiplas funções, então veja a seguir 4 formas de usar animações funcionais de maneira eficiente.
1. Feedback visual
O bom design de interação fornece feedback. Feedback reconhece que o sistema recebeu a ação de alguém e demonstra se o resultado da interação foi bem-sucedido ou não. A animação neste grupo precisa ser muito sutil e deve ser projetada de forma adequada.
Feedback de botão
Na vida real, botões respondem à nossa interação, e é assim que esperamos que as coisas funcionem. Para ser previsível para as pessoas, interfaces digitais deve se comportar de igual maneira.

Visualize o resultado de uma ação
Ao seguir o princípio “Não diga; mostre”, é possível usar feedback animado para destacar que algo deu errado. Por exemplo, animação de vibração visual na entrada de senha incorreta. É como a agitação da cabeça como se fosse dizer “Não! Tente novamente”. A pessoa percebe a animação e entende instantaneamente o status atual.

Também é possível reforçar as ações que uma pessoa está realizando. No exemplo abaixo, quando se clicar em “Enviar”, um spinner aparece brevemente antes que o aplicativo mostre o estado de sucesso.
A animação do checkmark faz com que a pessoa sinta que o processo foi concluído com sucesso.

2. Suavização de mudanças de estado
Outros bons lugares para adicionar animação em design são momentos de mudança. As mudanças de estado na interface de usuário, especialmente na web, geralmente envolvem cortes rígidos que podem dificultar sua execução. Nada passa mais a sensação de de “não natural” do que uma mudança brusca, “seca”.
Mudanças abruptas em uma interface são difíceis de processar. Esses momentos de mudança devem ser suavizados, contando com algum tipo de Motion UI.
Estabelecendo conexões
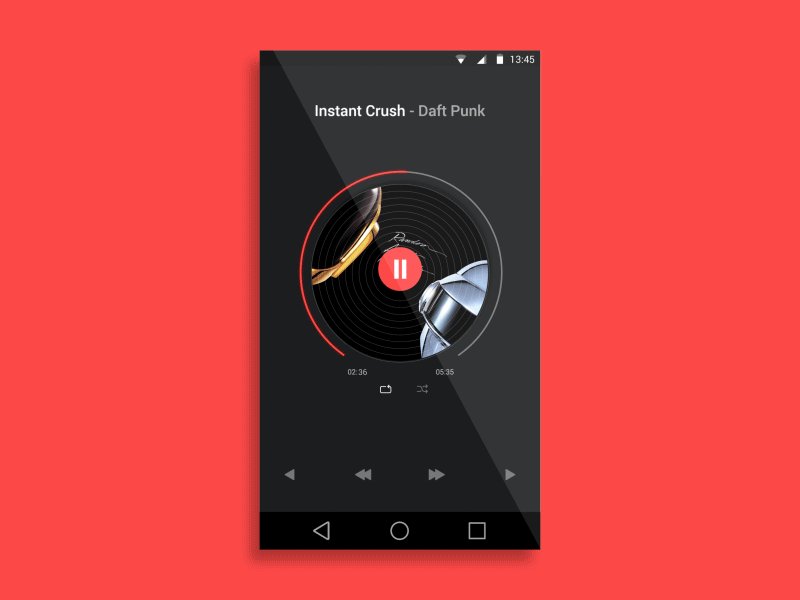
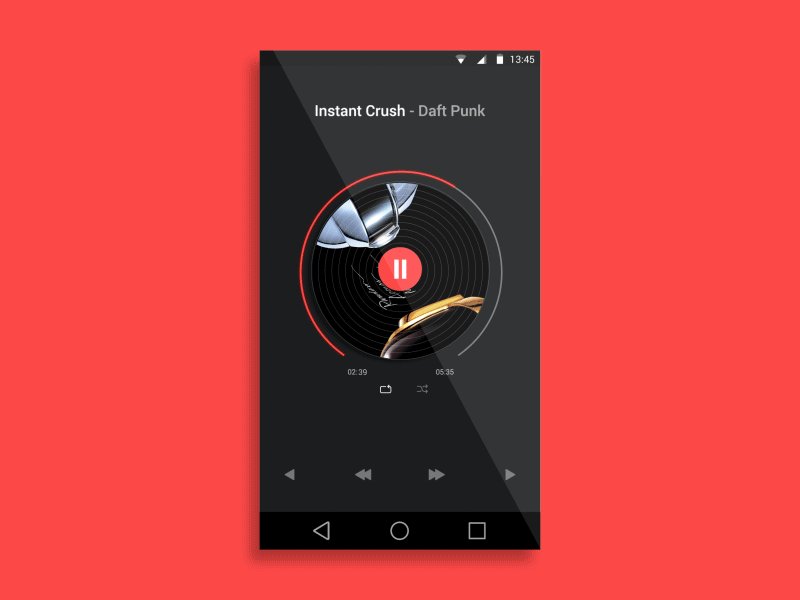
Transições animadas devem atuar como intermediários entre os diferentes estados de UI, servindo para ajudar a entender o que está acontecendo quando o estado da tela muda. A pessoa simplesmente segue o movimento e entende como os dois estados de UI estão relacionados.

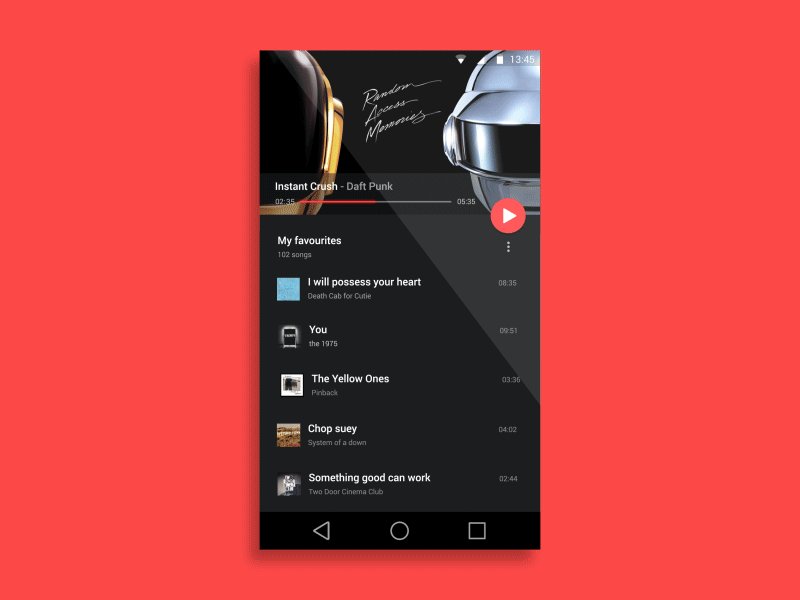
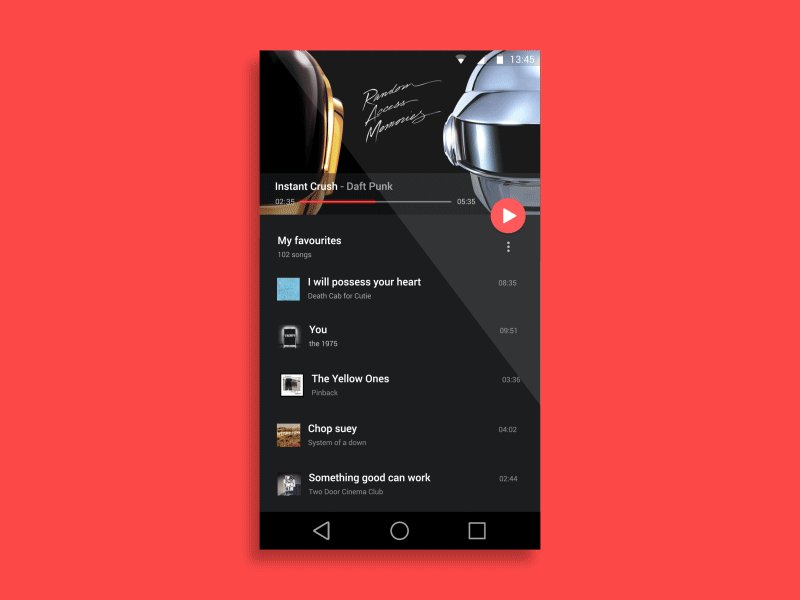
Também funciona bem para associar miniaturas e visualização de detalhes:

Chamar atenção para mudanças
A animação pode ajudar o olho a ver de onde um novo objeto vem ou de onde um objeto oculto vai e pode ser encontrado novamente. Podemos usá-lo para chamar a atenção para as mudanças que escondem ou revelam informações, como a abertura de gavetas laterais de conteúdo.
No exemplo abaixo, a navegação principal desliza para fora do caminho quando você clica no ícone de hambúrguer. Esse movimento permite que o menu principal não “desapareça”.

3. Visibilidade de status do sistema
Como uma das 10 heurísticas originais de Jakob Nielsen para usabilidade, a visibilidade do status do sistema permanece entre os princípios mais importantes no design da interface de usuário. Para as pessoas, é muito importante conhecer e entender seu contexto atual no sistema em qualquer momento.
Indicadores de progresso
Os processos de upload e download de dados são ótimas oportunidades para uma animação funcional. As barras de carregamento animadas estabelecem uma expectativa para a rapidez com que a ação será processada.
A animação pode ser útil inclusive nos casos de falhas. Mesmo uma notificação não agradável, como uma falha no download de dados, deveria ser entregue de forma agradável.

Puxar para atualizar
O tempo de espera de uma pessoa usando o site/app começa no momento em que se inicia uma ação, e o pior caso é quando ela não têm nenhuma indicação de que o sistema recebeu essa ação.
A ação “puxar para atualizar” deve ter uma reação imediata. É essencial dar algum feedback visual imediatamente após receber a solicitação do usuário para indicar que o processo foi iniciado. Uma boa user interface animada certamente ajuda.

4. Animação explicativa
Às vezes, as pessoas precisam de uma pequena ajuda extra para entender um fluxo de ações como interagir com certos elementos da interface. Isto é especialmente verdadeiro para UIs que contêm características ou interações novas e/ou desconhecidas pela maioria.
Onboarding
O onboarding de usuários exige uma UX impecável e as animações em um fluxo desta natureza têm um tremendo impacto em como as pessoas se envolverão pela primeira vez com um aplicativo.
Animações de interface dão ensejo à liberdade ilimitada para transmitir qualquer coisa de maneira divertida, não importa o quão complexo ou “seco” seja o assunto.

Dicas visuais
A animação pode oferecer algumas dicas visuais úteis. A animação explicativa é vista mais frequentemente quando uma página é aberta pela primeira vez e a animação mostra como determinados elementos da página devem ser usados.
Este tipo de animação pode ser encontrado em jogos que muitas vezes lidam muito bem com a divulgação progressiva, revelando a mecânica do jogo à medida que você se move mais para um jogo. Essas dicas só são disparadas quando o usuário alcança o ponto apropriado em sua experiência.
Conclusão
A animação é uma ferramenta poderosa quando usada de maneiras sofisticadas. Precisamos adotar o movimento desde o início e pensá-lo como parte natural do processo de design, porque o design é mais do que apenas sobre a apresentação visual.
Dentre muitas existentes, estas são 4 formas de se usar animações funcionais para aprimorar a UX em projetos web:
- Feedback visual
- Suavização de mudanças de estado
- Visibilidade de status do sistema
- Animação explicativa
Como alguém já disse: “Design não é apenas o que parece e o que se sente. Design é como funciona“.

