Na parte 1, Princípios Jedi de Motion UI: tipos de animação de interface, foi visto que animações na interface não são “frescuras”; pelo contrário, representam papel importante em UI e UX e, se bem planejadas e executadas, agregam valor ao site/app, encantam as pessoas e as fidelizam! Nesta segunda parte, conheça o Cânone da animação através dos conhecidos 12 princípios da animação da Disney.

O Cânone
Qualquer universo sci-fi decente tem o que é chamado “Cânone”, um conjunto de leis e princípios básicos que regem o(s) mundo(s). Tratando-se de animações, um cânone foi criado quando Ollie Johnston e Frank Thomas definiram os 12 princípios da animação em seu livro de 1981, “Disney Animation: The Illusion of Life”.
O motion designer Cento Lodigiani resolveu dar vida aos 12 princípios da animação da Disney, que resultou neste vídeo:
Glen Keane, um dos maiores animadores da Disney, e Rebecca Ussai, designer na R/GA, fizeram uma palestra chamada “UX Choreography” (ou “Coreografia de UX), uma tentativa de redefinir os 12 princípios originais e 5 leis de animação de UI — cobrindo principalmente o tipo Funcional de animação e não tanto Material e Encantador (se não sabe o que é isso, leia o artigo anterior).
Na verdade, os 12 princípios de animação da Disney originais são tão bons que todos eles se aplicam à Motion UI! Numa tentativa de reorganizar e reagrupar estes princípios com foco na web — levando em conta os 3 tipos: Funcional, Material e Encantador –, vejamos a seguir como eles se aplicam individualmente à animação UI/UX e como se relacionam entre si.
1. Squash and Stretch ou Comprimir e Esticar

“Squash and Stretch” ou Comprimir e Esticar ajuda a descrever a massa e a rigidez dos objetos animados e definir as propriedades dos materiais dos quais foram feitos. Ao se criar animações, é preciso decidir se a UI é um mundo de sólidos planos, superfícies rígidas com arestas bem definidas ou; se é mais orgânico, com, superfícies maleáveis, mais suaves, com movimentos fluidos.
Isso faz parte da “marca” em Motion UI: qual é o estilo e look-and-feel das animações?
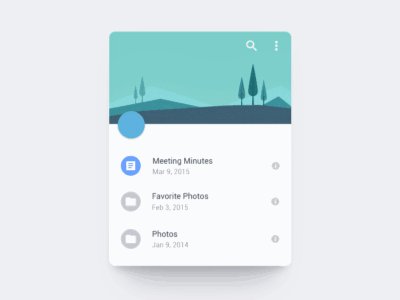
2. Anticipation ou Antecipação

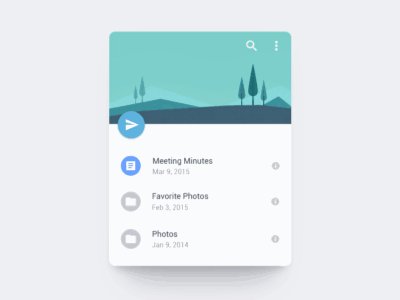
“Anticipation” ou Antecipação é um princípio muito poderoso que pode ser usado tanto no início, quanto no final de animações. Em primeiro lugar, é útil na preparação de um objeto para o movimento, orquestrando os componentes de uma cena (iluminação, composição ou até mesmo a forma de um objeto) a fim de oferecer ao espectador pistas sobre o que está prestes a acontecer.
Uma das maneiras mais fáceis de se criar expectativa é a atenuação (easing in): retardar o início da animação importante faz com que as pessoas prestem atenção a ela em antecipação ao que vai acontecer.
Uma segunda maneira de usar a Antecipação é no final de uma transição animada, fornecendo affordance visual para interações sugeridas ou gestos. “Ei, eu sou um menu off-canvas, passe o dedo aqui!”
3. Staging ou Encenação

“Staging” ou Encenação é sobre enfatizar a ideia central de uma animação, tornando-a totalmente clara para o espectador. Uma bem-encenada transição animada direciona os olhos das pessoas para exatamente onde eles precisam estar ao interagir com aquela experiência (um conteúdo importante ou alguma interação sugerida).
A maioria das UIs não têm uma “âncora conceitual” forte e, como resultado, pessoas não muito acostumadas a elas se sentem confusas ao navegar pelas telas. Mas mesmo se não há uma âncora na UI, é possível “encenar” seu movimento de uma forma que ajude às pessoas prestarem atenção ao que é importante.
4. Straight Ahead & Pose to Pose ou Animação Direta e Posição-chave

Existem 2 maneiras de desenhar movimento: quadro-a-quadro dinâmico (“Straight Ahead” ou Animação Direta) ou mais linear pose-a-pose (“Pose to Pose” ou Posição-chave). Animadores utilizam diferentes técnicas, dependendo da complexidade e da dinâmica da transição. A maneira como ela se relaciona com nosso mundo é a mesma ao ser usada ao implementar uma animação em CSS, JavaScript ou qualquer outra linguagem de programação.
Se a animação é mais simples, é possível usar um único parâmetro, como a posição ou escala do objeto, definir 2 quadros-chave (ou poses) e criar uma transição relativamente linear; se a animação se destina a ser única, a se destacar e ser cativante, é preciso desenhar o movimento cuidadosamente, com muitos parâmetros envolvidos.
5. Follow-through & Overlapping ou Continuidade e Sobreposição da Ação

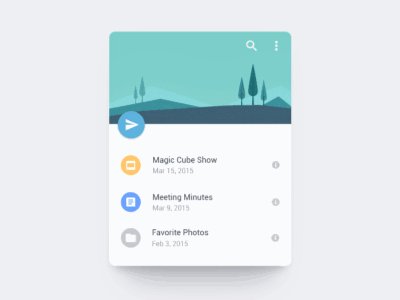
“Follow-through & Overlapping Action” ou Continuidade e Sobreposição da Ação é sobre orquestrar vários movimentos simultâneos. As coisas ao nosso redor não se movem em perfeita harmonia e alguns movimentos são mais visíveis do que outros: dando o “tom”, como estrelas do filme, ou mais sutis e passivos, seguindo a condução.
Continuidade é sobre fazer as partes do objeto animado grande (por exemplo, um painel UI ou cartão) seguir o movimento de seu “pai” de uma maneira orgânica e realista. Sobreposição é para se certificar que tudo isso aconteça simultaneamente. Em outras palavras, Continuidade ajuda a comunicar a hierarquia entre os elementos de UI e especificar prioridades na sinfonia do movimento, enquanto Sobreposição mantém a sequência completa (contínua; sem interrupções) e perfeitamente dentro da medida.
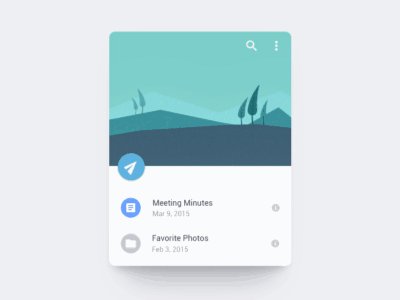
6. Slow In & Slow Out ou Aceleração e Desaceleração

“Slow In & Slow Out” — trazendo mais para o contexto web, Ease In/Ease Out — ou Aceleração e Desaceleração faz parte das ferramentas mais importantes para direcionar a atenção das pessoas, ao mesmo tempo em que dá ensejo para que o movimento pareça mais autêntico. Este princípio, juntamente com o Temporização e Sobreposição, ajuda as pessoas a seguirem a “história animada” que está sendo contada, criando uma compreensão hierárquica bem definida.
Pensando em Material, “ease” ajuda a transmitir a sensação das leis da inércia — afinal, as coisas não param abruptamente e não aceleram instantaneamente na vida real. Permitir que as leis da física existam no mundo digital faz a experiência mais relacionável com as pessoas. Passando para o aspecto Funcional, as pessoas tendemos a prestar mais atenção a objetos que desaceleram e se desfocam em interações de velocidade. O macete é usar “ease out” em objetos que se quer que as pessoas prestem atenção — especialmente novos elementos de UI vindo para a cena — e deixar os objetos sem importância abandonarem a cena a uma velocidade superior.
7. Arcs ou Arcos

Da maneira semelhantes, “Arcs” ou Arcos também ajudam a definir a natureza do movimento. Coisas mecânicas como carros, bicicletas e trens tendem a se mover ao longo de trajetórias retilíneas e entidades orgânicas como plantas, animais e nós, seres-humanos, tendemos a nos mover ao longo de trajetórias arqueadas/curvas.
Então, esta é mais uma pergunta a ser feita: a UI é robótica ou mais humana? Este princípio, juntamente com Comprimir e Esticar e Animação Direta, permite criar movimentos mais autênticos, orgânicos e memoráveis.
8. Secondary Action ou Ação Secundária

“Secondary Action” ou Ação Secundária é muito semelhante à Continuidade e Sobreposição da Ação, ajudando a definir o que deve ser colocado em frente ao espectador e que deve permanecer oculto. O básico é escolher o que é mais importante para a compreensão das pessoas para ser o movimento primário, enfatizá-lo e o tornar a estrela do filme, enquanto acontecem sobreposições com movimentos secundários.
Regra de ouro: ações secundárias jamais devem desviar a atenção das primárias.
9. Timing ou Temporização

“Timing” ou Temporização é, provavelmente, o princípio mais importante de todos! Não importa o que se está animando, a percepção e compreensão das pessoas serão definidas pela maneira como a sequência é construída, por quais são os movimentos primários ou secundários, atenuações etc.
Compor animações, tal como em edição de filmes, exige finesse e prática. A chave para realmente dominar o timing é a curva de movimento (também conhecidas como curva de velocidade ou trajetória de animação). “Esculpir” curvas de movimento envolve bastante tentativa e erro e um monte de “estalar de dedos” para tentar pegar o “ritmo” certo. Na verdade, é algo divertido de se fazer e, apesar de já haver várias curvas bastante conhecidas, é exatamente isso o que os bons diretores de cinema e editores fazem!
10. Exaggeration ou Exagero

“Exaggeration” ou Exagero faz com que o movimento seja dinâmico, vivo e simplesmente divertido. Uma animação sem algum nível de exagero pode parecer precisa, mas provavelmente também vai parecer rígida, mecânica e chata.
A definição clássica da Disney de Exagero é se manter fiel à realidade, mas a apresentar de uma forma mais “selvagem”. Em Motion UI, é possível começar com o Exagero no feedback da UI, fazendo os botões, painéis e outros elementos de interação responderem de forma encantadora e perceptível. Mas não é preciso parar no feedback: há liberdade para se exagerar no que quiser — obviamente se certificando de que os objetivos funcionais de UX sejam cumpridos primeiro.
11. Solid Drawing ou Desenho Volumétrico

“Solid Drawing” ou Desenho Volumétrico é um princípio Material básico. Trata-se de honrar as regras do espaço tridimensional dando a objetos e personagens dimensionalidade apropriada através de peso e volume. Desenho Volumétrico requer animadores para compreender as noções básicas de formas tridimensionais: anatomia, peso, equilíbrio, luz e sombra. Os animadores da Disney queriam fazer seus desenhos animados parecerem reais de tal maneira que as pessoas poderiam se “relacionar” melhor com eles.
O que eles costumam chamar de “Desenho Volumétrico”, nós da web chamamos de Material Design.
12. Apeal ou Apelo

“Apeal” ou Apelo é o último e mais misterioso de todos os princípios da Disney. Pense em todos os aplicativos e sites que você usa no dia-a-dia e por que você os continua usando. Quase sempre há muitos sites/apps que resolvem as mesmas tarefas, mas alguns as pessoas preferem muito mais. Eles surpreendem e encantam, permitem atingir objetivos maiores. Eles têm mais do que apenas uma boa UX; eles têm apelo emocional!
Em animação de UI/UX, o princípio Apelo significa se manter fiel e consistente com o estilo de Motion UI e os sentimentos que são transmitidos. Pensando em filmes, Apelo é o estilo único como diretor; “aquilo” que faz as pessoas se lembrarem de seus filmes, como a simetria de Wes Anderson ou as explosões de Michael Bay.
Conclusão sobre os 12 princípios de animação da Disney
Com isso, encerra-se esta pequena série sobre Princípios Jedi de Motion UI. Se tiver que extrair apenas uma linha destes breves artigos sobre Princípios Jedi de Motion UI, que seja esta: animações podem ser do tipo Funcional, Material e Encantador.
- Funcional. Certifique-se de que a animação resolva as necessidades de UX primeiro
- Material. Projete camadas consistentes de UI que permitam transições espacialmente significativas
- Encantador. Dê amor à animação e as pessoas vão amar seu site/app/produto de volta!
Definitivamente animações de interface não são “firulas”, pelo contrário: enriquecem a interface e, quando bem planejadas e executadas, elevam a UX a patamares que só podem ser alcançados através de Motion UI! É possível adaptar princípios consagrados de animação à web e usá-los para planejar interfaces muito mais interessantes, cativantes e com muito mais significado.
Estes 12 princípios da animação da Disney estiveram e estão presente em todos aqueles desenhos que assistimos e, até então, não sabíamos nada sobre eles. Eles estiveram ali incrementando a qualidade final das animações e essa excelência vem através de muito estudo e aplicação de técnicas e planejamento profissional. Faça o mesmo com as interfaces que projetar.

