O web design responsivo já não é novidade há alguns anos. Mas muitos ainda esqueceu de fazer o planejamento com imagens responsivas para os projetos web que participam. Então, vejamos algumas considerações e dicas sobre este planejamento responsivo.
Provavelmente, a primeira vez que você tornou uma imagem responsiva, usou estas 4 linhas de código:
|
1 2 3 4 |
img { height: auto; max-width: 100%; } |
Embora isso funcionasse (e ainda funcione), não é necessariamente o melhor para os visitantes dos sites.
O que acontece se a imagem no atributo src for pesada? Em dispositivos high-end como nós, desenvolvedores, costumamos ter, poucos ou nenhum problema de desempenho ocorre. Mas em dispositivos low-end? Aí é outra história.

Se você é alguém que mora na Nigéria, por exemplo, e se seu produto funciona na África, em vez da imagem acima, você deveria olhar para este gráfico:

Na data de publicação deste artigo, o iPhone com preço mais baixo é vendido por uma média de US$300. O africano médio não pode pagar, embora o iPhone seja um limite para medir dispositivos rápidos.
Essa é toda a análise de negócios que você precisa para entender que a largura do CSS não é suficiente para imagens responsivas.
“Então, o que seria?”, você pode perguntar. Primeiro, vamos a algumas considerações sobre imagens na web.
Nuances de imagens
É preciso considerar “nuances” de imagens no planejamento com imagens responsivas.
As imagens são atraentes para as pessoas, mas são um desafio difícil para nós, desenvolvedores, que devemos considerar os seguintes fatores:
- Formato
- Peso
- Dimensão de renderização (largura e altura do layout no browser)
- Dimensão original (largura e altura originais)
- Aspect ratio
Então, como escolher os parâmetros e habilmente fazer a combinação certa para proporcionar uma experiência ideal?
A resposta depende das respostas a estas perguntas:
- As imagens são criadas dinamicamente pelo usuário ou estaticamente por uma equipe de design?
- Se a largura e a altura da imagem forem alteradas desproporcionalmente, isso afetaria a qualidade?
- Todas as imagens são renderizadas na mesma largura e altura? Quando processados, eles devem ter uma proporção específica ou uma que seja totalmente diferente?
- O que deve ser considerado ao apresentar as imagens em diferentes viewports?
Anote suas respostas. Elas não apenas ajudarão você a entender suas imagens, mas também permitirão que você faça as escolhas certas na entrega com este melhor planejamento com imagens responsivas.
Estratégias provisórias para entrega de imagens
A entrega de imagens evoluiu de uma adição simples de URLs ao atributo src para cenários complexos. Antes de nos aprofundarmos nesse aspecto do planejamento com imagens responsivas, vamos falar sobre as várias opções de apresentação de imagens para que você possa elaborar uma estratégia sobre como e quando entregar e processar as suas.
Primeiro, identifique as fontes das imagens. Dessa forma, o número de casos extremos obscuros pode ser reduzido e as imagens podem ser manipuladas da forma mais eficiente possível.
Em geral, as imagens são:
- Dinâmicas. Imagens dinâmicas são carregadas pelo público, tendo sido geradas por outros eventos no sistema.
- Estáticas. Um fotógrafo, designer ou você (o desenvolvedor) cria as imagens para o site.
Vamos nos aprofundar na estratégia para cada um desses tipos de imagens.
Estratégia para imagens dinâmicas
Imagens estáticas são bastante fáceis de trabalhar. Por outro lado, as imagens dinâmicas são complicadas e propensas a problemas, adicionando fatores de complexidade no planejamento com imagens responsivas.
O que pode ser feito para mitigar sua natureza dinâmica e torná-las mais previsíveis, mais parecidas com imagens estáticas? Duas coisas: validação e recorte inteligente.
Validação
Defina algumas regras para o público sobre o que é aceitável e o que não é. Hoje em dia, é possível validar todas as propriedades de uma imagem, como:
- Formato
- Peso
- Dimensões
- Aspect ratio
Após a validação, um conjunto previsível de imagens surgiria, o que é mais fácil de consumir.
Recorte Inteligente
Outra estratégia no planejamento com imagens responsivas para lidar com imagens dinâmicas é recortá-las de maneira inteligente para evitar a exclusão de conteúdo importante e focar novamente (ou recentrar) o conteúdo principal. Isso é difícil de fazer.
No entanto, você pode aproveitar a inteligência artificial oferecida por ferramentas de código aberto ou empresas de SaaS especializadas em gerenciamento de imagens (exemplos a seguir).
Uma vez que uma estratégia tenha sido fixada para imagens dinâmicas, crie uma tabela de regras com todas as opções de layout para as imagens. Aqui está um exemplo (vale a pena conferir sua ferramenta de analytics para determinar os dispositivos e tamanhos de viewport mais comuns):
| Browser Viewport | HP Laptop | PS4 Slim | Camera Lens / Aspect Ratio |
|---|---|---|---|
| < 300 | 100 vw | 100 vw | 100 vw/1:2 |
| 300 – 699 | 100 vw | 100 vw | 100 vw/1:1 |
| 700 – 999 | 50 vw | 50 vw | 50 vw/1:1 |
| > 999 | 33 vw | 33 vw | 100 vw/1:2 |
O mínimo (sub-ótimo) à mostra
Agora, deixe de lado as complexidades da responsividade e apenas faça o que desenvolvedores front-end devem fazer melhor — marcação HTML simples com CSS de largura máxima.
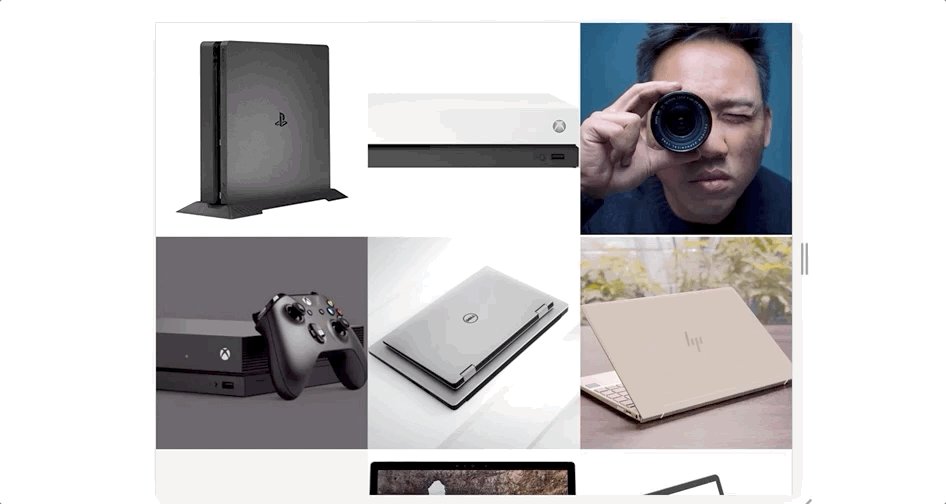
O código a seguir renderiza algumas imagens:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<main> <figure> <img src="https://res.cloudinary.com/...w700/ps4-slim.jpg" alt="PS4 Slim"> </figure> <figure> <img src="https://res.cloudinary.com/...w700/x-box-one-s.jpg" alt="X Box One S"> </figure> <!-- Mais imagens --> <figure> <img src="https://res.cloudinary.com/...w700/tv.jpg" alt="Tv"> </figure> </main> |
Este é o menor exemplo de CSS possível que torna as imagens responsivas:
|
1 2 3 4 5 6 7 8 |
main { display: grid; grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); } img { max-width: 100%; } |
Se as imagens não possuem largura e altura uniformes, substitua max-width por object-fit e coloque o valor cover.

See the Pen
Grid Gallery [Grid Only] by Chris Nwamba (@codebeast)
on CodePen.
O mostrado acima ainda não é o que estamos procurando para nosso planejamento de imagens responsivas porque:
- O tamanho e o peso da imagem são os mesmos em dispositivos high-end e low-end
- Pode ser necessário mais rigor com a largura da imagem em vez de configurá-la para 250 e deixá-la crescer
Bem, esta seção cobre “o mínimo”, então é isso.
Variações de layout
A pior coisa que pode acontecer em um layout de imagens é a má administração das expectativas. Como as imagens podem ter dimensões variadas (largura e altura), é preciso especificar como renderizar as imagens.
É preciso cortar inteligentemente todas as imagens para uma dimensão uniforme? Deve-se manter a aspect ratio de uma viewport e alterar a proporção para uma diferente?
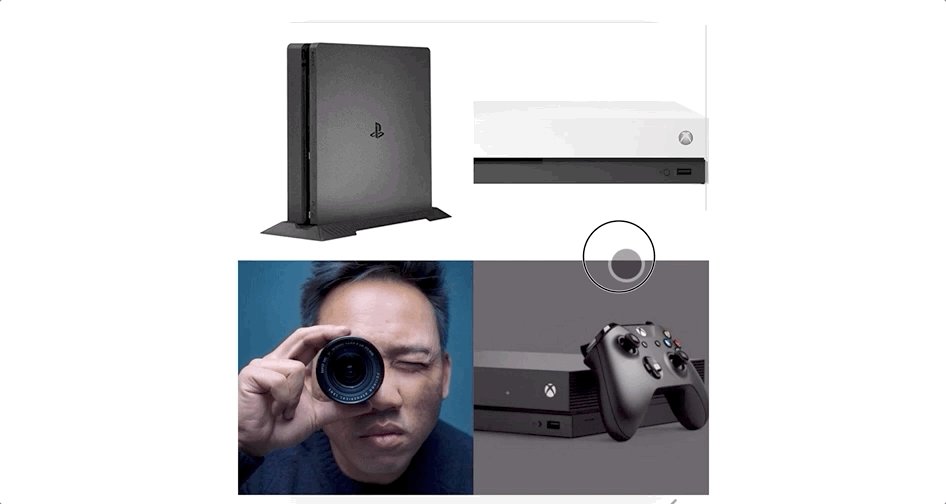
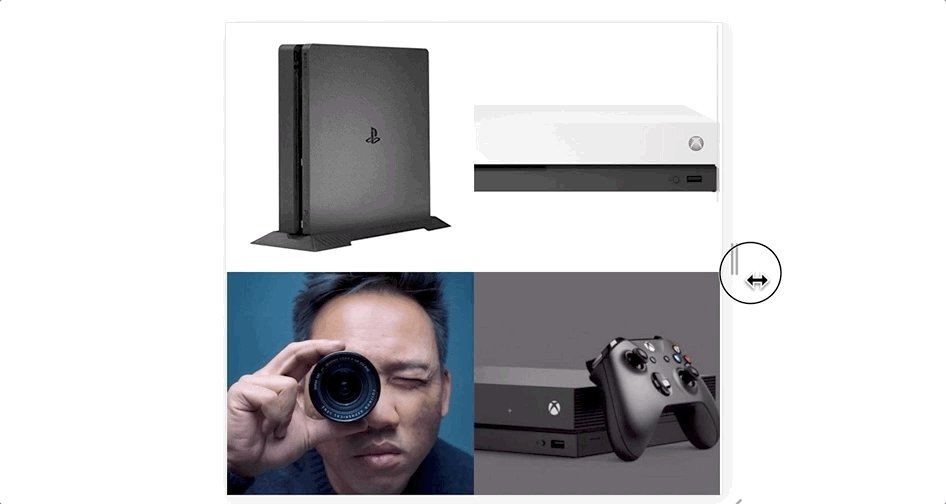
No caso de imagens com CSS Grid, como aquelas no exemplo acima com proporções diferentes, é possível aplicar a técnica de direção de arte para renderizar as imagens. Direção de arte pode ajudar a alcançar algo assim:

Veja este exemplo de código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<main> <figure> <picture> <source media="(min-width: 900px)" srcset="https://res.cloudinary.com/.../c_fill,g_auto,h_1400,w_700/camera-lens.jpg"> <img src="https://res.cloudinary.com/.../c_fill,g_auto,h_700,w_700/camera-lens.jpg" alt="Camera lens"> </picture> </figure> <figure> <picture> <source media="(min-width: 700px)" srcset="https://res.cloudinary.com/.../c_fill,g_auto,h_1000,w_1000/ps4-pro.jpg"></source> </picture> <img src="https://res.cloudinary.com/.../c_fill,g_auto,h_700,w_700/ps4-pro.jpg" alt="PS4 Pro"> </figure> </main> |
Em vez de renderizar apenas uma imagem de 700px, renderiza-se 700px x 700px somente se a largura da viewport exceder 700px. Se a viewport for maior, a seguinte renderização ocorrerá:
- As imagens de lentes de câmera são renderizadas em portrait de 700px de largura e 1000px de altura (700px x 1000px).
- Imagens de PS4 são renderizadas em 1000px x 1000px
Direção da arte
Dentro de um planejamento com imagens responsivas, ao cortar imagens para torná-las responsivas, é possível excluir inadvertidamente seu conteúdo principal, como o rosto da pessoa em destaque.
Como mencionado anteriormente, ferramentas de IA podem ajudar a cortar imagens de maneira inteligente e focar novamente em seus objetos primários.
Grid e spanning
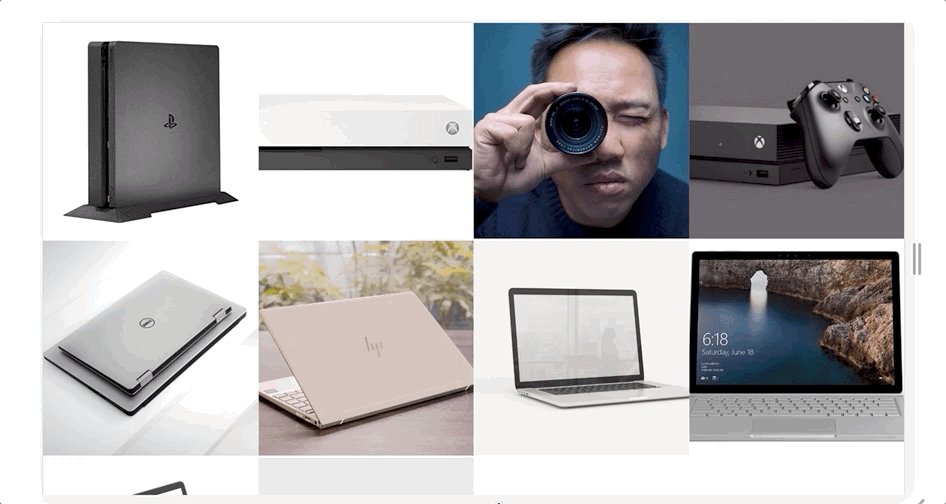
O primeiro exemplo de imagens responsivas neste artigo é flexível. Com um mínimo de 300px de largura, os grid items são automaticamente posicionados de acordo com a largura da viewport.
Por outro lado, é possível querer aplicar uma regra mais rígida aos itens da grid com base nas especificações de design. Nesse caso, media queries são úteis.
Como alternativa, também é possível aproveitar o recurso de grid-span para criar grid items de larguras e comprimentos variados:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
@media(min-width: 700px) { main { display: grid; grid-template-columns: repeat(2, 1fr); } } @media(min-width: 900px) { main { display: grid; grid-template-columns: repeat(3, 1fr) } figure:nth-child(3) { grid-row: span 2; } figure:nth-child(4) { grid-column: span 2; grid-row: span 2; } } |
Para uma imagem quadrada de 1000px x 1000px em uma viewport ampla, é possível estendê-la para obter 2 células da grid em ambos, linha e coluna. A imagem que muda para uma orientação portrait (700px x 1000px) em uma viewport mais ampla pode levar 2 células em uma linha.
Otimização progressiva
A “otimização cega” é tão fraca quanto ter nenhuma otimização. Não se concentre na otimização sem pré-definir as medidas apropriadas — e não otimize se a otimização não tiver backup de dados.
No entanto, existe amplo espaço para otimização nos exemplos acima. Começamos com o mínimo, mostramos alguns truques legais e agora temos uma grid responsiva. A próxima pergunta a ser feita é: “Se a página contiver de 20 a 100 imagens, quão boa será a experiência do usuário”?
Eis a resposta: é preciso garantir que, no caso de várias imagens para renderização, o tamanho delas se encaixe no dispositivo que as renderiza. Para conseguir isso, é necessário especificar as URLs de várias imagens em vez de uma. Daí o navegador escolheria a certa (mais ideal) de acordo com os critérios.
Essa técnica é chamada de resolution switching (“comutação de resolução”) em imagens responsivas.
Veja este exemplo de código:
|
1 2 3 4 5 6 7 8 |
<img srcset="https://res.cloudinary.com/.../h_300,w_300/v1548054527/ps4.jpg 300w, https://res.cloudinary.com/.../h_700,w_700/v1548054527/ps4.jpg 700w, https://res.cloudinary.com/.../h_1000,w_1000/v1548054527/ps4.jpg 1000w" sizes="(max-width: 700px) 100vw, (max-width: 900px) 50vw, 33vw" src="https://res.cloudinary.com/.../h_700,w_700/v1548054527/ps4.jpg 700w" alt="PS4 Slim"> |
O tweet de Harry Roberts explica intuitivamente o que acontece:
The simplest way I’ve found (so far) to distill/explain `srcset` and `sizes`: pic.twitter.com/I6YW0AqKfM
— Harry Roberts (@csswizardry) March 1, 2017
Sobre este tweet (e resolution switching), o desenvolvedor Christian Nwamba perguntou:
I know that width descriptors in the img srcset attributes represents the image source width (original file width).
What I do not know is, why is it needed? What does the browser do with that value? cc @grigs 🤓
— Christian Nwamba (@codebeast) October 5, 2018
E foi auxiliado por Jason Grigsby para o esclarecimento. Graças à comutação de resolução, se o navegador for redimensionado, ele faz o download da imagem certa para a viewport correta; portanto, imagens pequenas para telefones pequenos (boa em CPU e RAM) e imagens maiores para viewports maiores.

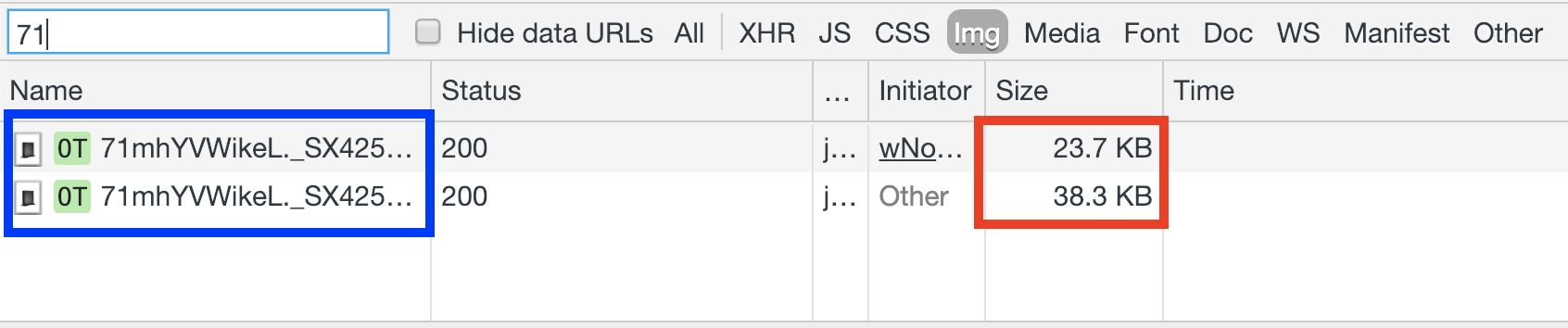
A tabela acima mostra que o navegador faz o download da mesma imagem (retângulo azul) com diferentes pesos (retângulo vermelho).
Conclusão
Este artigo teve como objetivo fornecer diretrizes simples, mas eficazes, para se fazer um planejamento com imagens responsivas e configurar imagens e layouts responsivos à luz das muitas opções disponíveis.
A dica final seria começar a se familiarizar com CSS Grid, direção de arte e resolution switching. Novos problemas na web (responsiva) exigem novas soluções e, certamente, ficar por dentro dessas técnicas/tecnologias é indispensável.

