Bons designers adoram os detalhes. Investem muito de seu tempo em estilos para formulários, definições de tipo, ícones coerentes e bem definidos etc. Definitivamente, bons designers fazem muito pelo desenvolvimento web.
Mas ainda há pouca consideração sobre como tudo se encaixa fora de uma comp estática. Você clica em um botão e o formulário apenas… Aparece? Você faz um movimento de swipe para excluir um item e ele simplesmente desaparece? Isso é muito estranho e não natural. Quase nada no chamado mundo real troca de estado tão bruscamente — deixemos a mecânica quântica fora dessa — e isso quase passa a sensação de que se trata de algum tipo de falha.
Como foi visto no artigo “Princípios Jedi de Motion UI (parte 1): tipos de animação de interface“, quando se trata de animação de interfaces e Motion UI, (na melhor das hipóteses) a maioria associa rapidamente a palavra “prazeroso” ou “encantador”, mas também existe o tipo de animação funcional.
Neste artigo, veja algumas ideias e exemplos sobre animações funcionais.
Easing
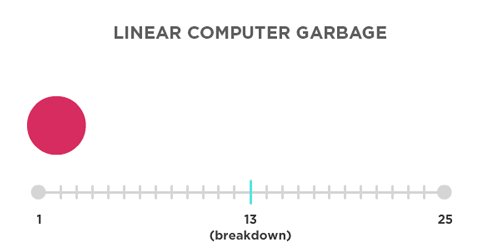
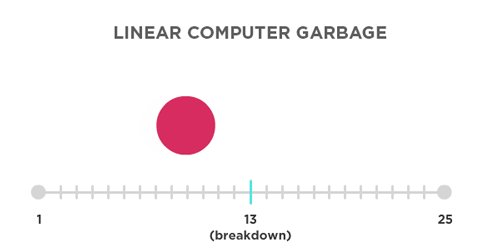
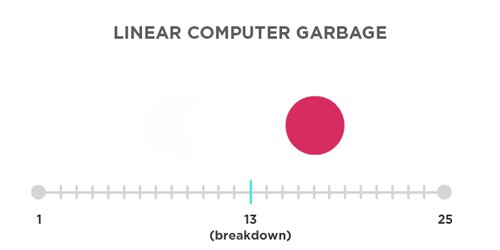
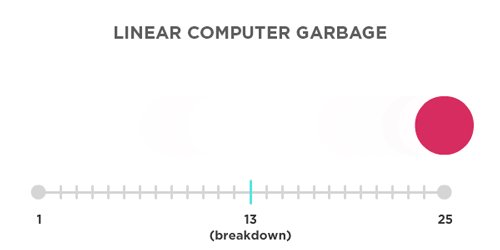
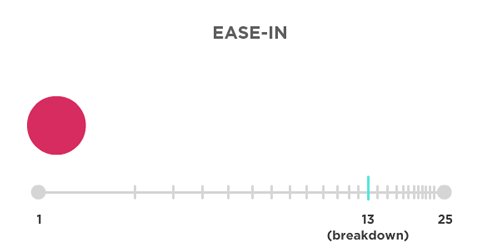
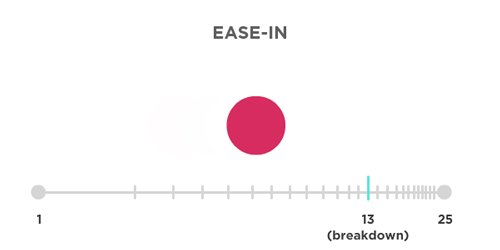
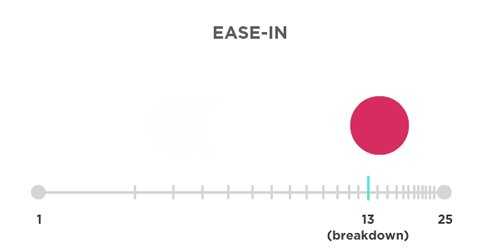
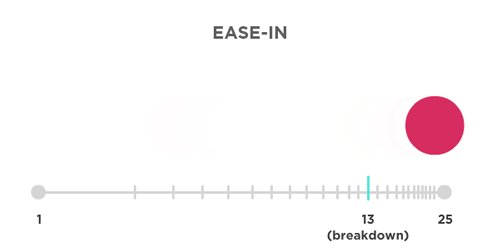
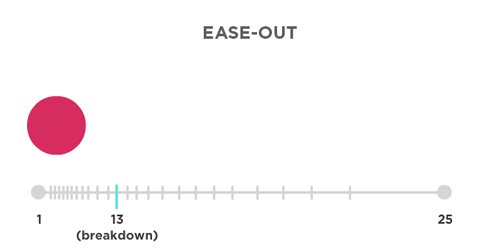
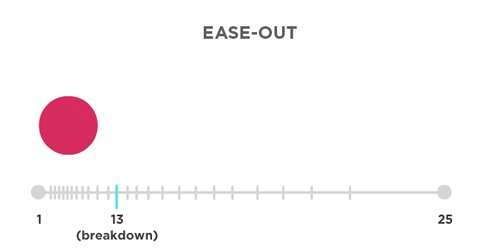
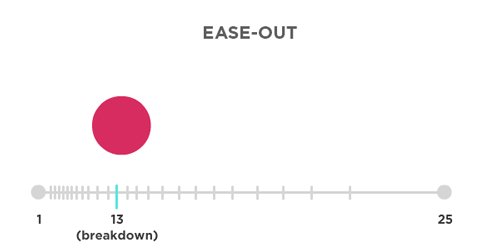
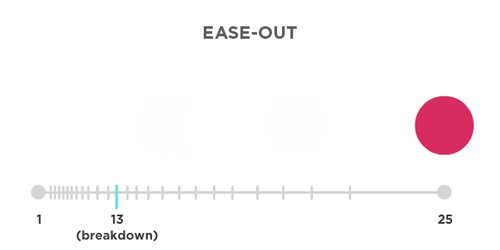
Na animação tradicional, um breakdown determina como uma massa se move do Ponto A ao Ponto B. Isso acrescenta “tendência” (bias) ao movimento e determina como o restante dos quadros ocupam seus lugares. Como exemplo, veja esta animação com 25 frames, na qual o frame 13 (o breakdown) varia de posição:



Com isso, você acabou de aprender sobre easing! Computadores são máquinas idiotas que adoram preencher lacunas de forma linear. Bons designers de animação passam a maior parte de seus dias trabalhando com curva de movimento — também conhecidas como curvas de velocidade ou trajetórias de animação — para se certificarem de que eles não farão isso.
Animação é uma questão de tempo, de timing. É possível brincar com todos os tipos de espaçamentos diferentes para obter resultados diferentes — lembrando que este artigo não é um tutorial tutorial sobre animação na web e/ou Motion UI; o ponto é: pensar sobre a “linguagem” de tempo e espaço.
Ideias de animações de interfaces
Como já foi antes, animação ajuda a fornecer contexto; animação ajuda o cérebro a entender como a informação flui. Eis algumas ideias de interfaces transicionais e como elas podem ser bastante úteis e melhorar a experiência de uso das pessoas.
Inserir item em uma lista
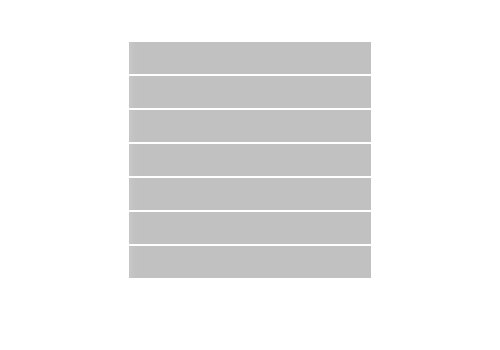
Digamos que o visitante de um site qualquer se depara com uma lista dinâmica e quer adicionar algum item. Por padrão, a interação seria algo como:

Nada interessante, certo? Melhorar isso com uma animação de interface requer apenas alguns frames. Que tal dar ao cérebro uma pista sobre o que está realmente acontecendo na lista?


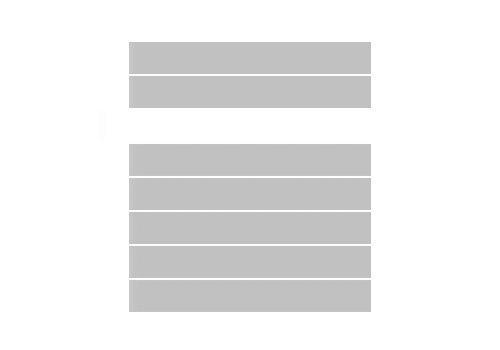
Para um novo item a ser adicionado, a lista precisa abrir espaço para o item e, em seguida, o novo item (que veio de algum lugar) preenche o espaço. Muito menos “chocante” e (negativamente) impactante. Há estados ease-in e ease-out para suavizar a transição de interface. Ela fica mais natural porque existe o “gancho contextual” do espaço — espelhando a maneira como se adiciona algo numa pilha de coisas na vida real.
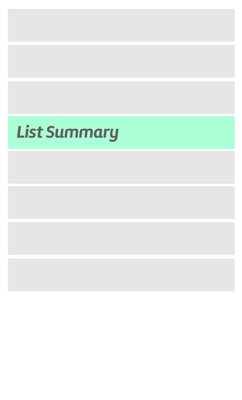
Passando por itens de lista
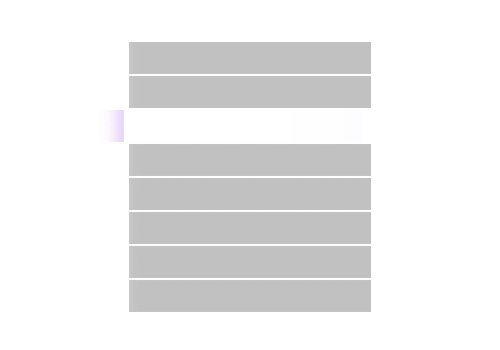
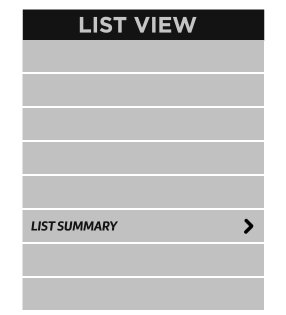
Há o padrão típico de “passear” (deslizar) em itens de lista. Um padrão regularmente utilizado em transitional interfaces, mas que não faz muito sentido espacialmente:

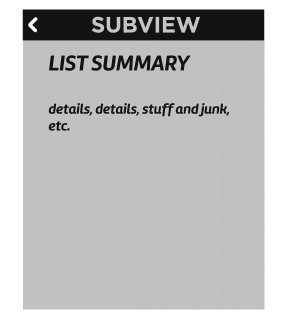
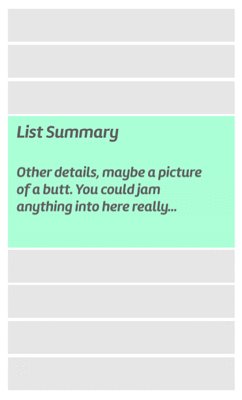
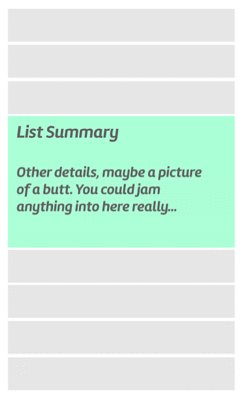
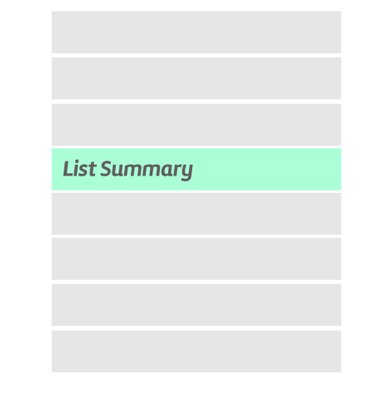
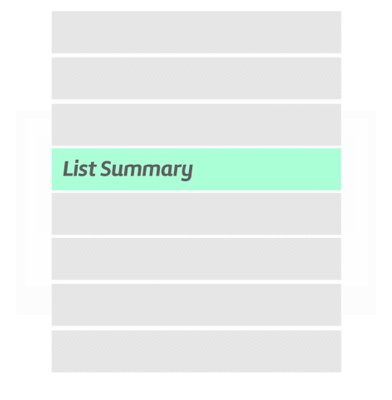
A direção do deslizamento não dá realmente qualquer pista útil fora de uma cadeia linear de views. Que tal considerar o item como um contêiner que pode ser acionado para fornecer mais detalhes?

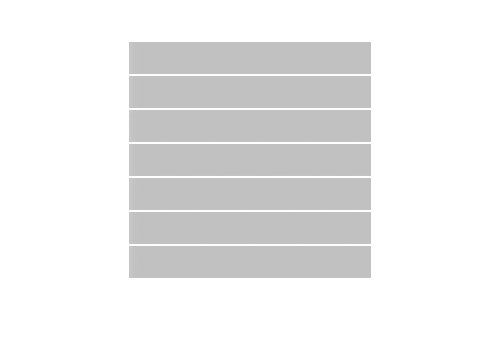
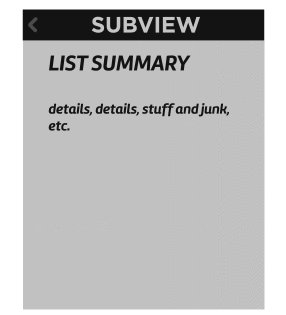
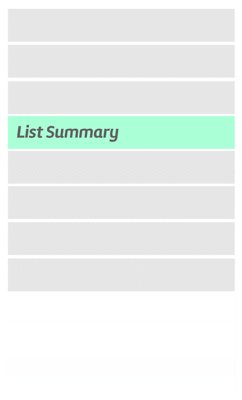
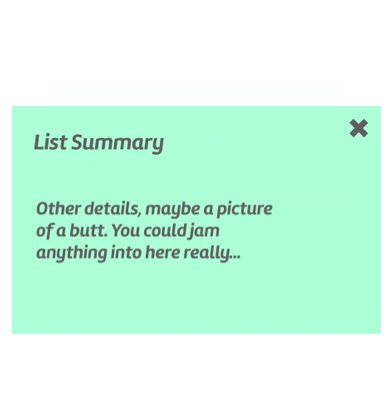
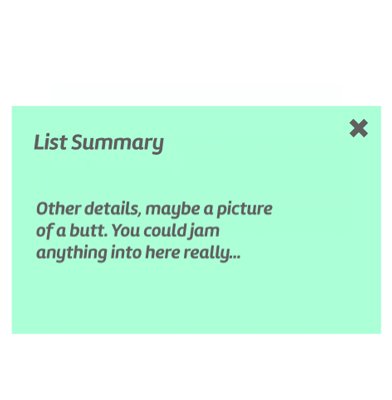
Se o objetivo é ter as informações em foco total, seria possível até mesmo esconder todo o restante e mostrar somente a informação adicional:

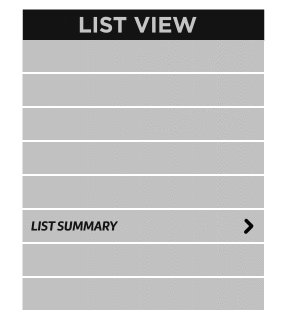
Uma vantagem de permanecer “inline” é que não há a necessidade de explicar/mostrar o quão profunda é a hierarquia de sub-views. Isso torna possível acabar com a exibição de uma navegação hierárquica, já que as pessoas veem como chegaram até determinado ponto. Ponto para a usabilidade usando interfaces transicionais!
Naturalmente, as ideias acima não funcionam em todo e qualquer caso, mas ter essa perspectiva em mente pode conduzir a soluções muito mais eficazes e elegantes.
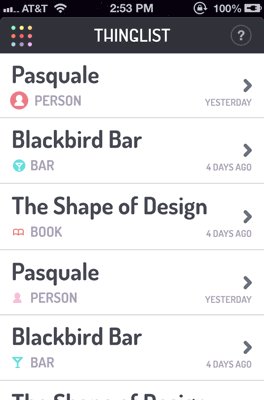
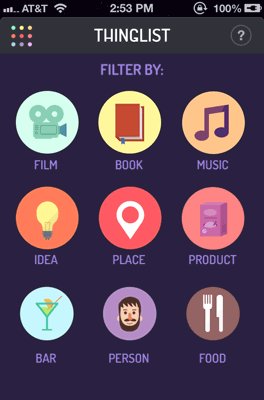
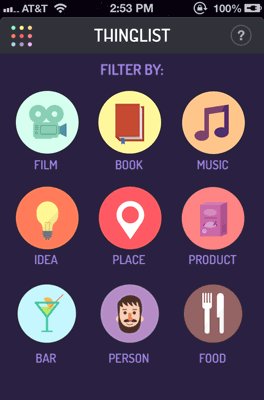
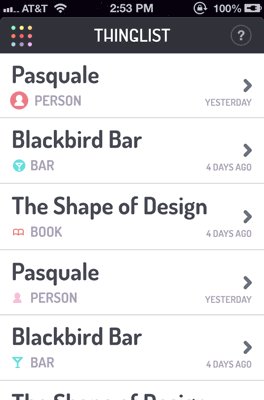
Exemplo real: Thinglist

Thinglist é um produto que tem alguns ótimos exemplos de transição. O exemplo acima demonstra como são revelados itens através de filtragem.
Além do Thinglist, também pode valer a pena checar:
- Clear: animações bem específicas baseadas em gestos
- Willcall: ritmo de animações consistente, sem muita animação brusca, divertido
- Facebook App: não muito consistente, mas algumas soluções interessantes para chamar a atenção
Conclusão sobre interfaces transicionais
É incrível como mais pessoas, especialmente web designers e pessoal de UX, não levam em conta a dimensão “tempo” em interfaces web. Movimento pode fornecer tanta informação! De repente as ferramentas para criar protótipos ainda são muito complicado para a maioria dos designers…
Fato é que, tal como tratado nos artigos sobre Motion UI, interfaces transicionais e animações na web não são “frescuras”, pelo contrário, representam um papel importante em UI e UX e, se bem planejadas e executadas, agregam valor ao site/app, encantando as pessoas e as fidelizando!

