Microinterações são uma das principais coisas para se preocupar em UI/UX. Elas são, talvez, a melhor prova de que a atenção aos pequenos detalhes é capaz de prover grandes e poderosos resultados. A maioria dos livros e artigos sobre UX/UI atuais estão orbitando em torno de uma mensagem básica: o que você finalmente obtiver quando o processo de design é concluído deve ser não só bonito, mas também útil e utilizável.
Nos artigos sobre Motion UI e estudos de caso também apoiamos a idéia de que profissionais de UI/UX não criam somente obras de arte; eles criam produtos que resolvem o(s) problema(s) de um público-alvo, de preferência de forma rápida e fácil. Microinterações planejadas cuidadosamente são capazes de guarnecer ao produto idealizado características-chave de sucesso, como usabilidade, utilidade e desejabilidade.

A essência da microinteração
Basicamente, a microinteração é um caso particular de interação de uma pessoa com um produto, a fim de completar uma tarefa específica. Por exemplo, quando alguém pressiona um botão “Gostei” (qualquer que seja sua aparência) e vê que o seu gosto foi contado — o número mudou, a cor do botão mudou ou ele se tornou inativo, o texto no botão informou que a ação foi feita e assim por diante –, este é um caso de microinteração. Outro exemplo é quando alguém preenche um campo de busca com um texto e envia a requisição para o sistema.
As microinterações ocorrem quando se segue ou se deixa de seguir alguém em uma rede social ou quando se classifica um artigo em um blog — centenas de coisas que todos nós fazemos diariamente na web e, na maioria das vezes, não estamos inclinados a pensar demais nessas etapas simples. Assim, é fácil entender que a “experiência do usuário” inclui cargas de microinterações e são as sementes mágicas capazes de permitir o aprimoramento de um produto em usabilidade, eficiência e popularidade.
Microinterações (na maioria dos casos) nem sequer são conscientemente fixadas pelas pessoas — e por isso é tarefa importantes para um designer torná-las tão naturais, claras e rápidas quanto possível. Existem muitas maneiras e métodos para prover e melhorar microinterações, e se valer de Motion UI é uma delas. Animações que dão ensejo a e melhoram microinterações são como a saúde: as pessoas só percebem sua importância quando algo dá errado. As microinterações naturalmente suportadas pelo movimento também dificilmente são notáveis para as pessoas até o momento em que enfrentam o problema de sua ausência.

Microinterações animadas
Depois de apropriadamente explicada a importância das microinterações, veja, através de uma dose extra de Motion UI, alguns exemplos fantásticos de microinterações animadas.
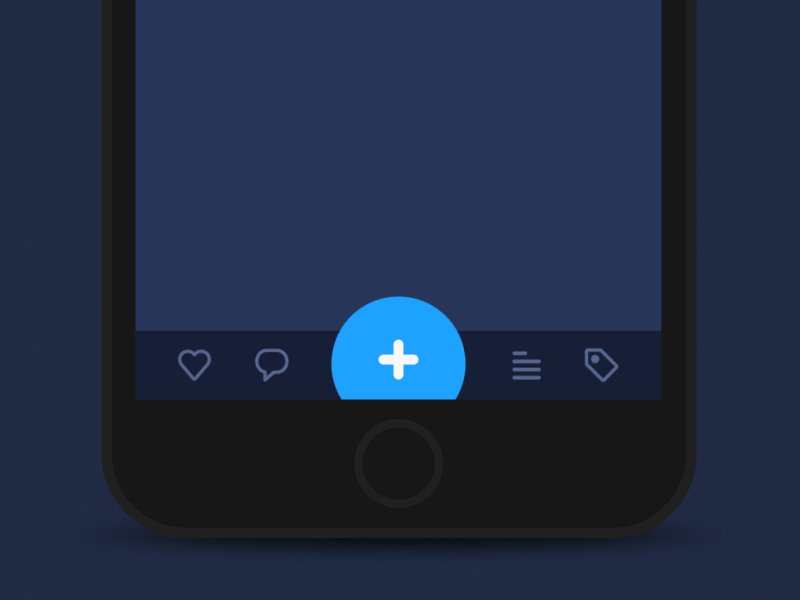
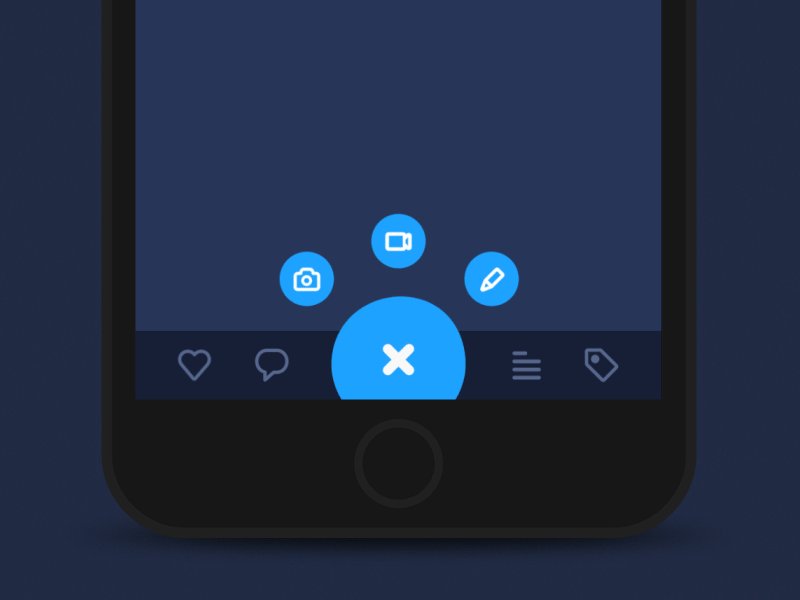
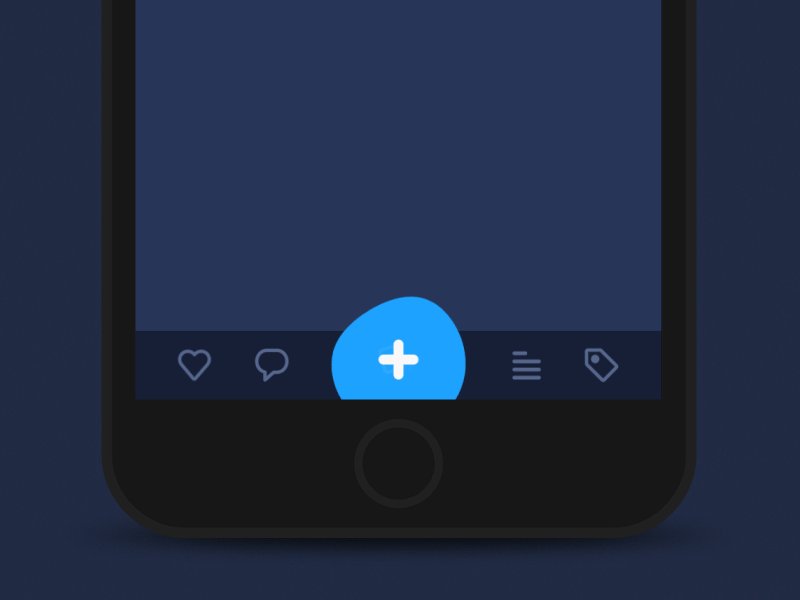
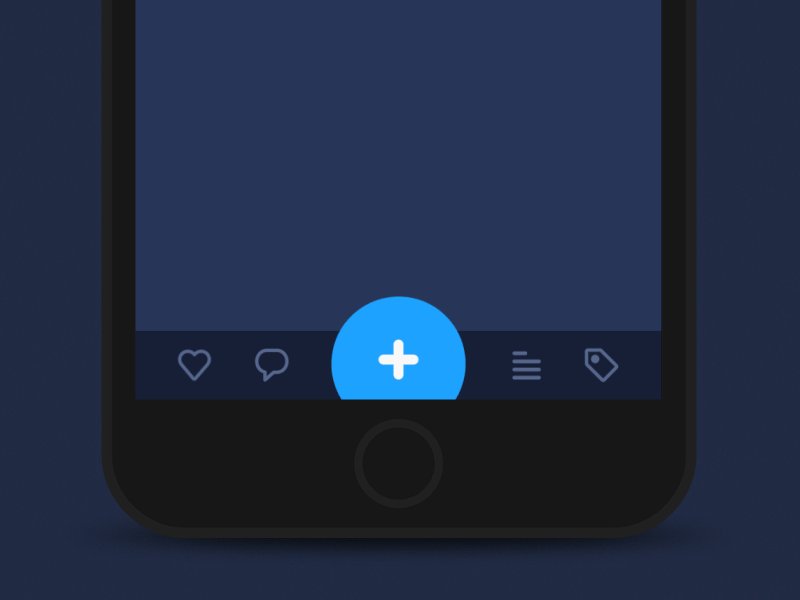
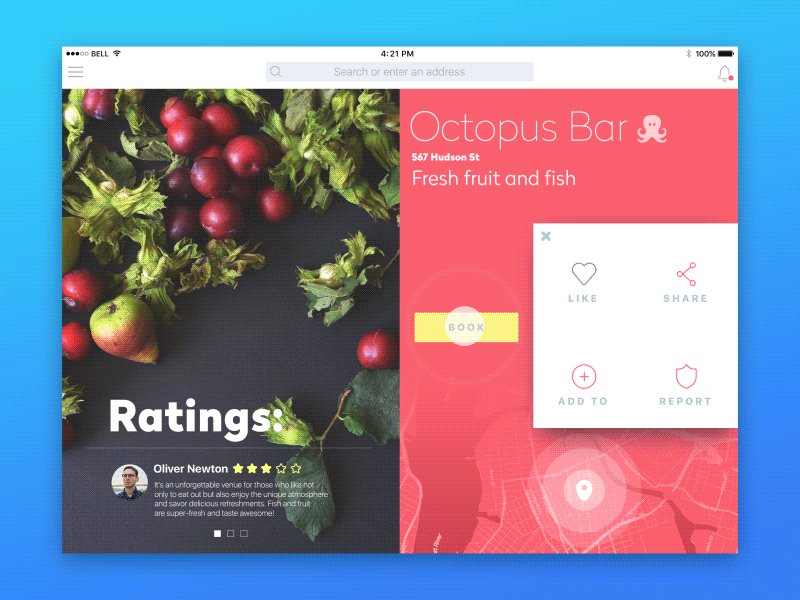
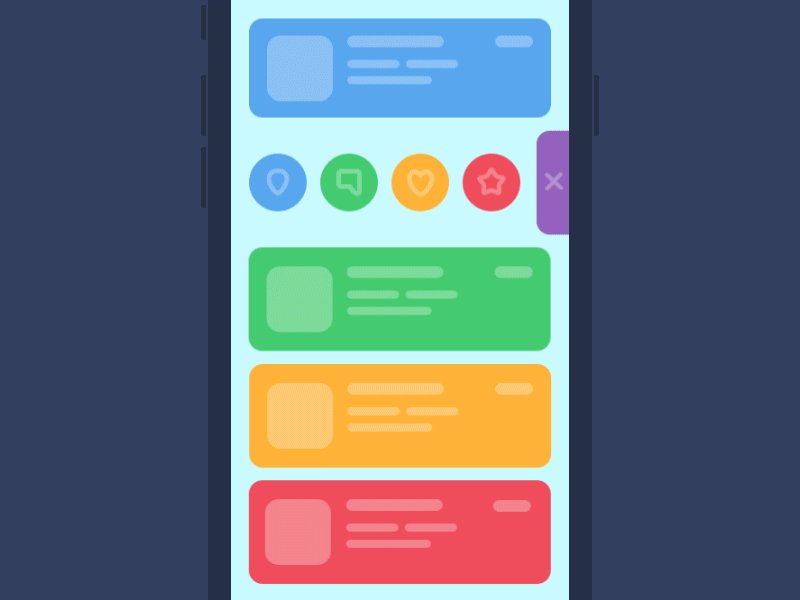
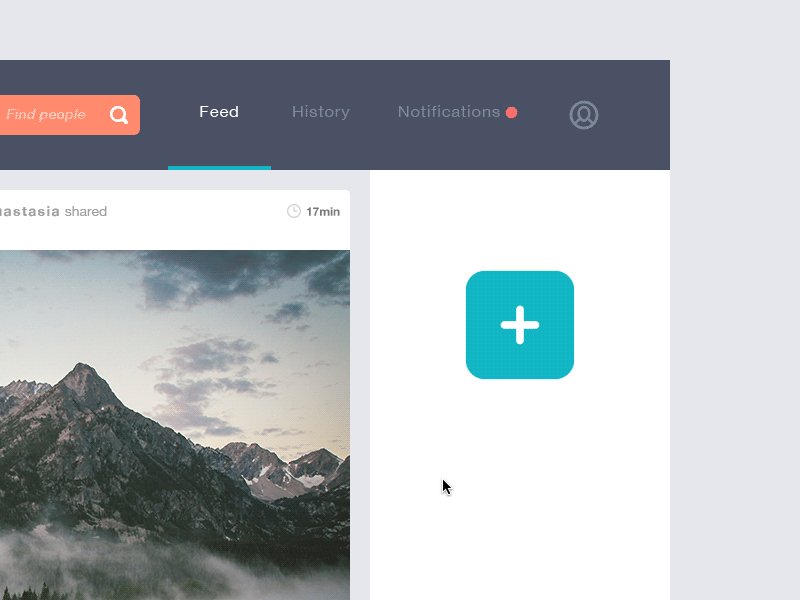
Botão animado
Botões de diferentes tipos são, obviamente, os elementos mais populares da interação. Além disso, eles são facilmente percebidos pelas pessoas como os elementos com os quais eles podem ativar uma tela ou uma funcionalidade de página, mesmo para os que possuem baixo nível de interação com computadores, já que botões imitam realmente a interação com objetos físicos comuns. Assim, botões estão entre os elementos que realmente influenciam a natureza da experiência do usuário, podendo torná-la fácil e positiva ou irritante e confusa.
Botões são elementos vitais de navegação/interação e, em muitos casos, estão entre os “gatilhos” de microinterações mais utilizados. Portanto, eles demandam atenção completa do designer em decidir não apenas cor, forma, efeitos especiais, texturas e posicionamento, mas também necessidade, adequação e natureza da animação.





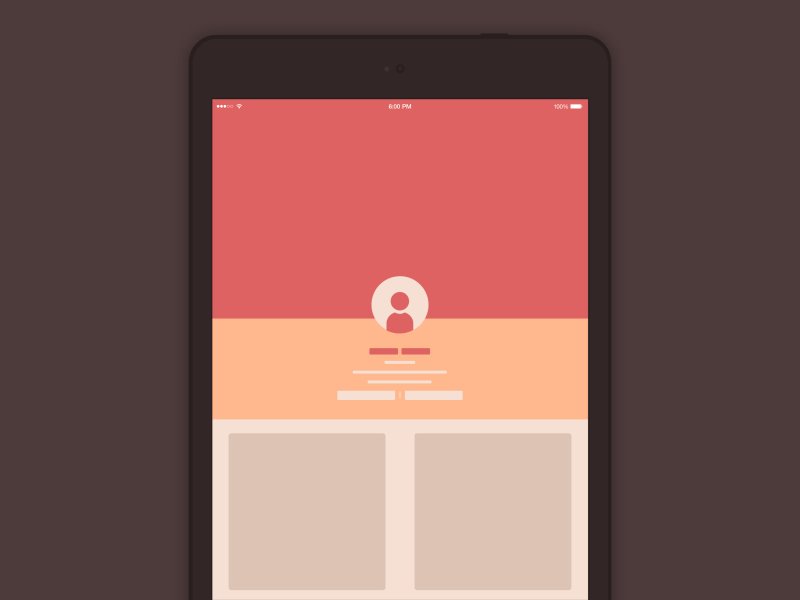
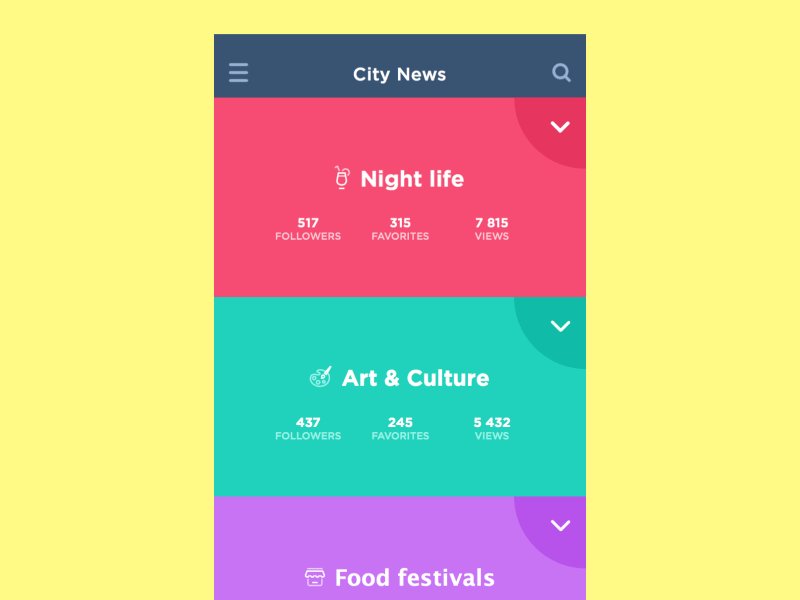
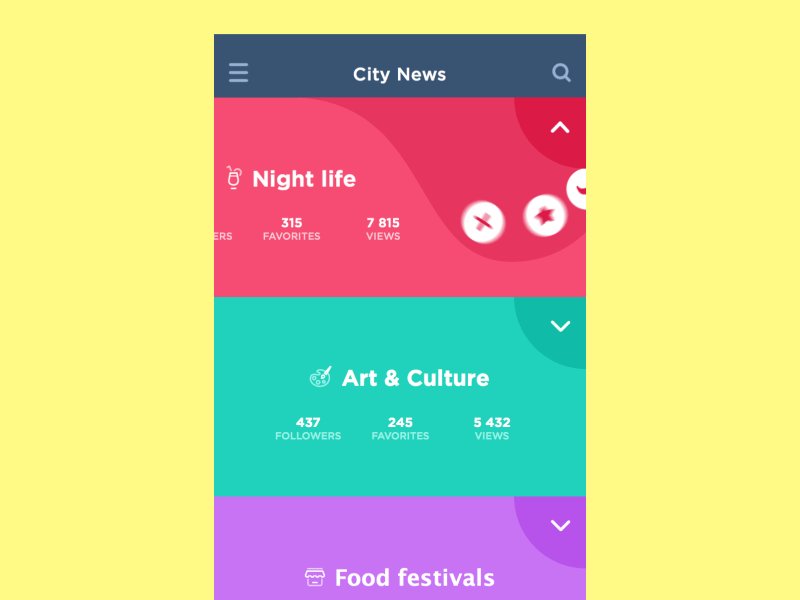
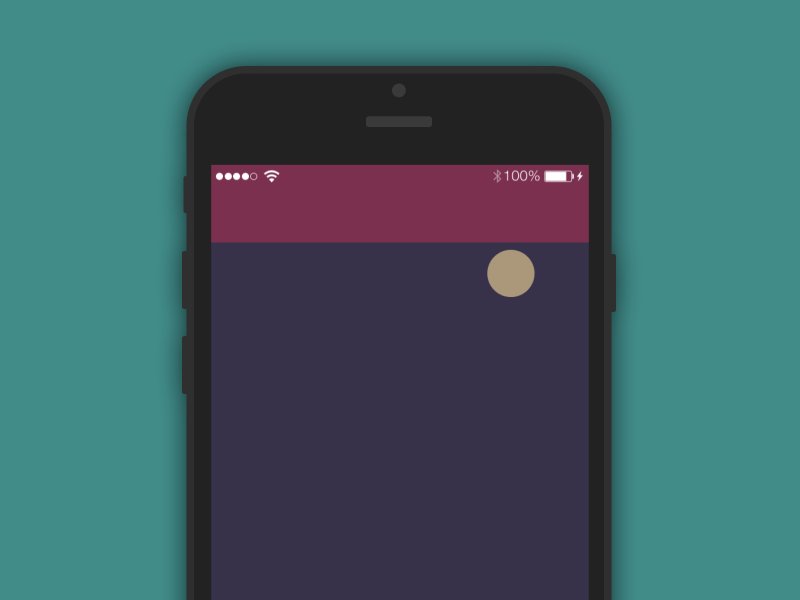
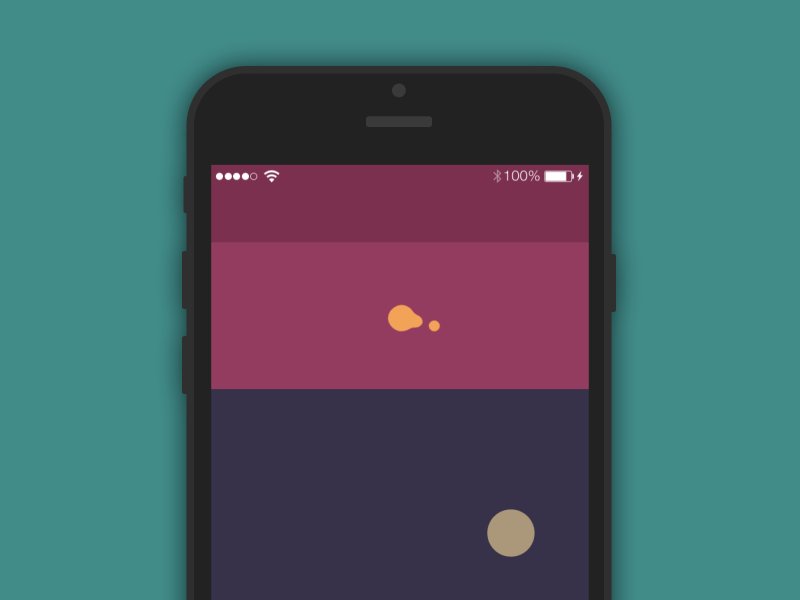
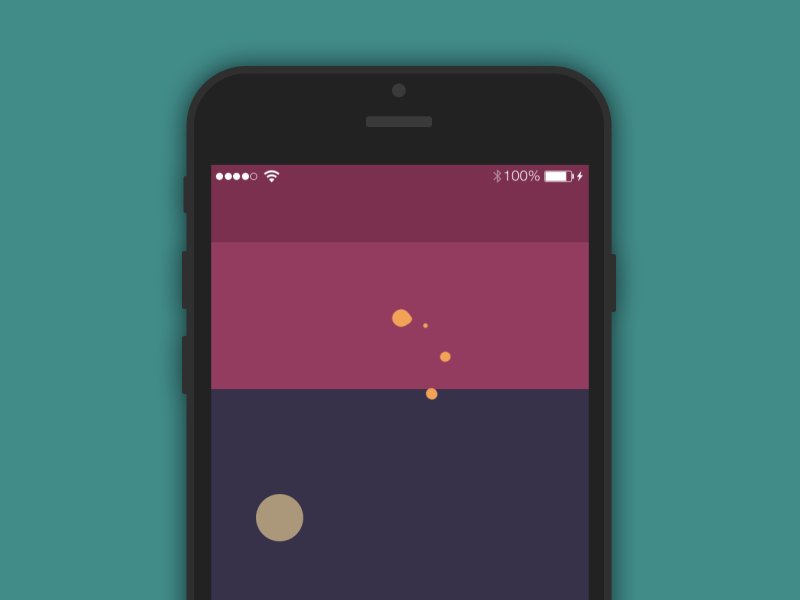
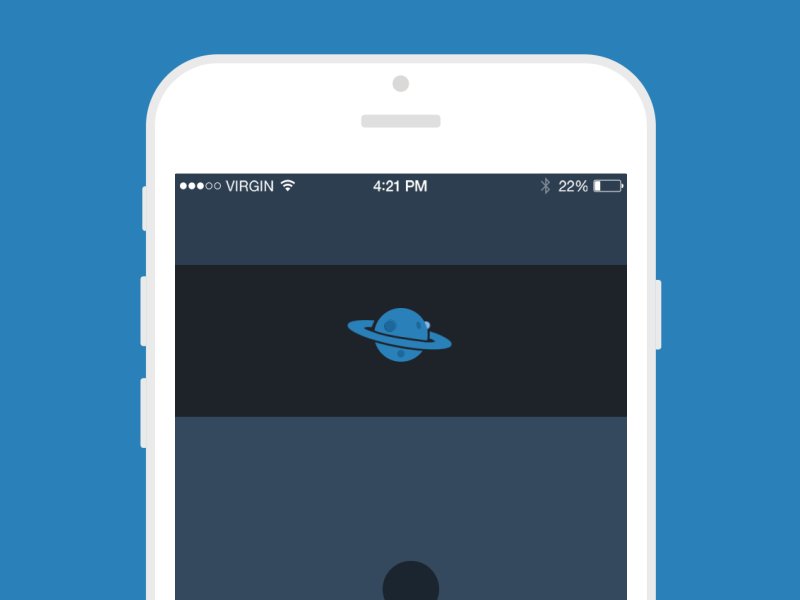
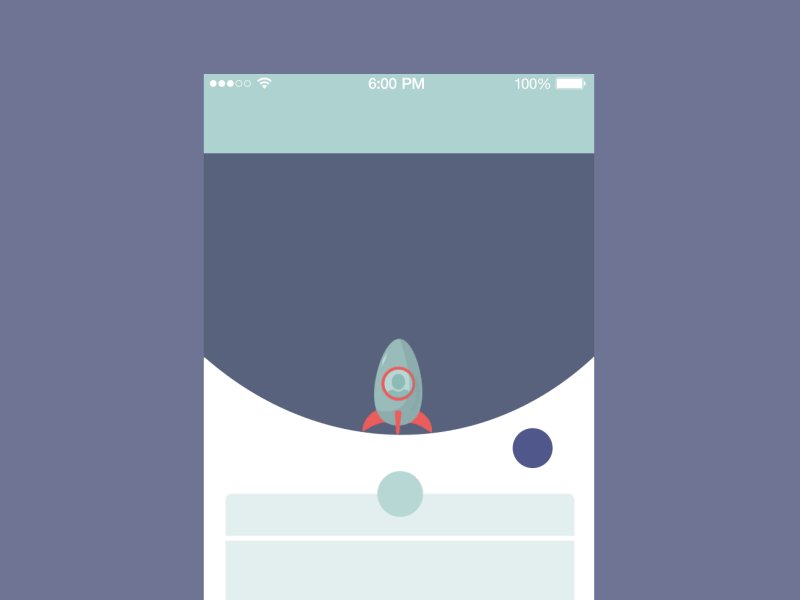
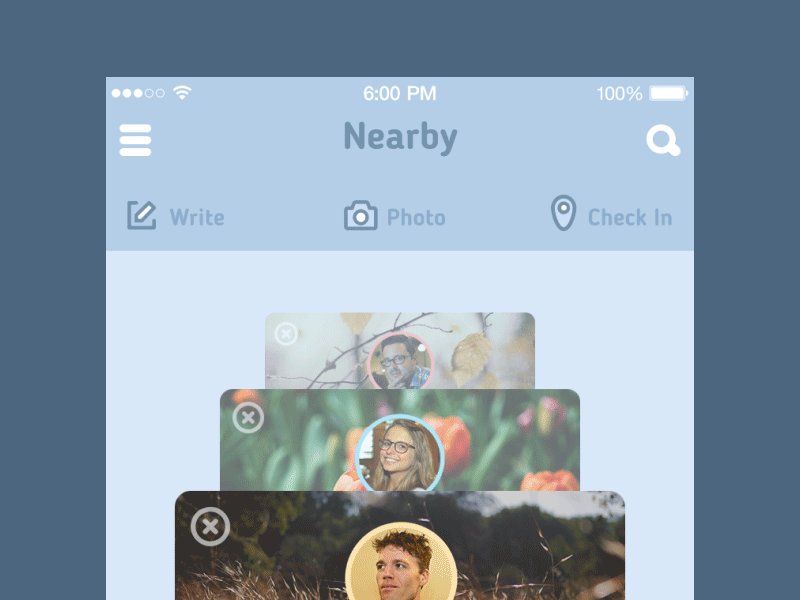
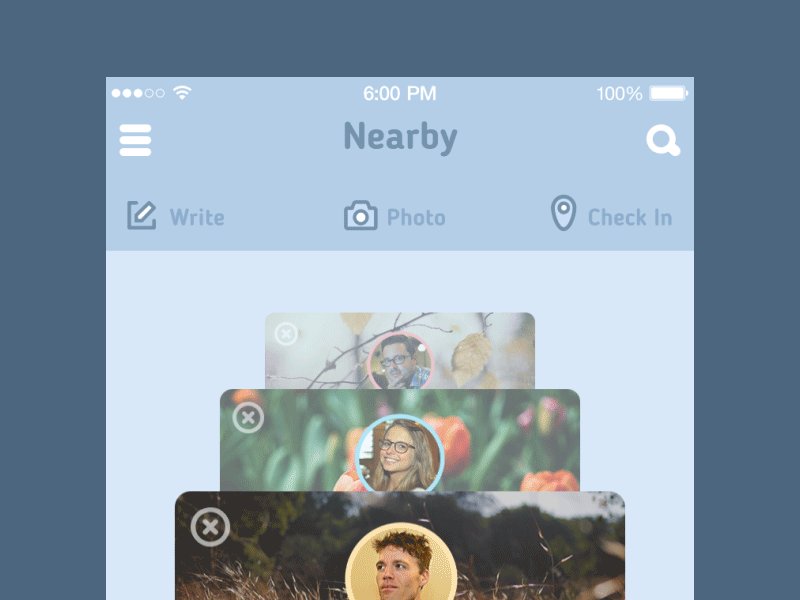
Animação “pull-down” para atualizar
Este tipo de animação para interfaces está entre os mais populares atualmente e os clientes frequentemente o menciona desde os primeiros estágios de planejamento em UI para aplicativos móveis. Esse movimento de pull-down (“puxar para baixo”) fornece, simultaneamente, 2 etapas de interação com o aplicativo, mostrando que a pessoa atingiu o limite superior de rolagem de conteúdo e que a tela do aplicativo será atualizada.
Também abre um espaço incrível para a criatividade envolvendo gráficos e UI, já que os elementos ativados neste processo podem ser não somente informativos, mas, também, elegantes, bonitos e divertidos — além disso, este tipo de animação de interface pode usar eficientemente elementos de marca do cliente para tornar seu logo ou mascote ainda mais memorável e reconhecível.




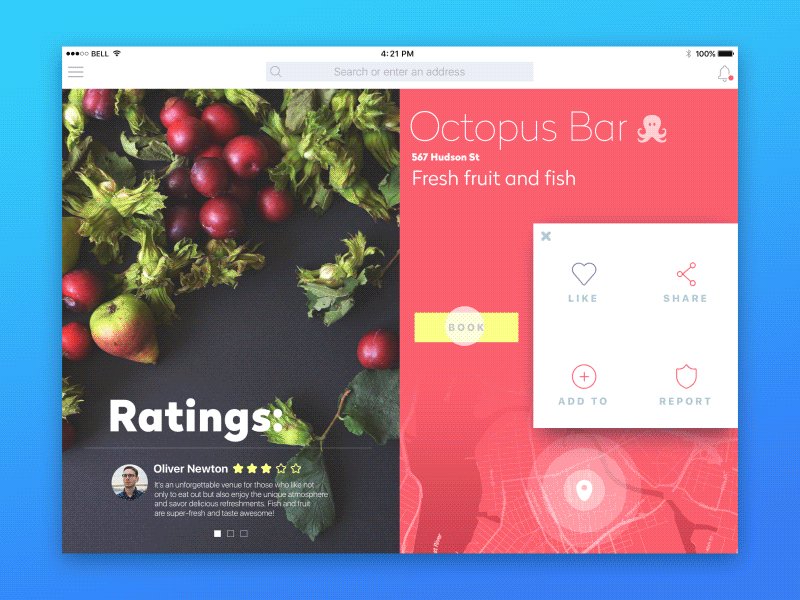
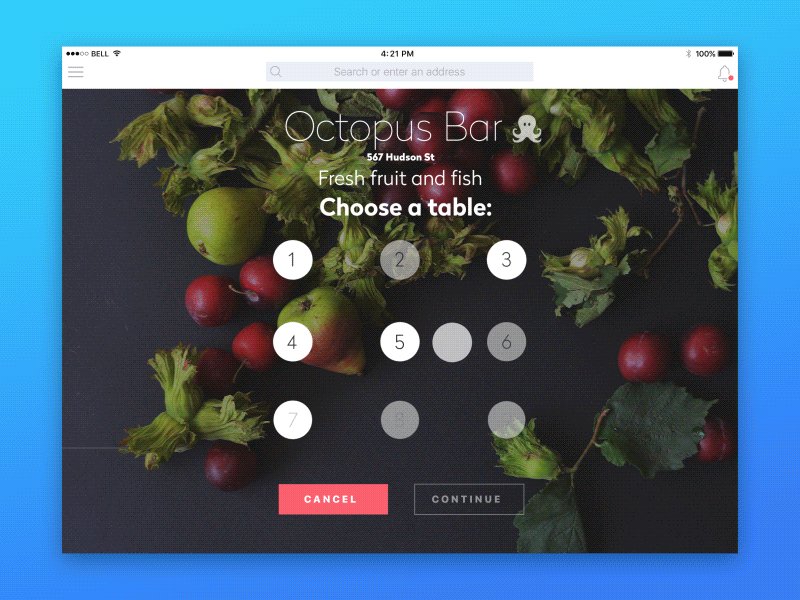
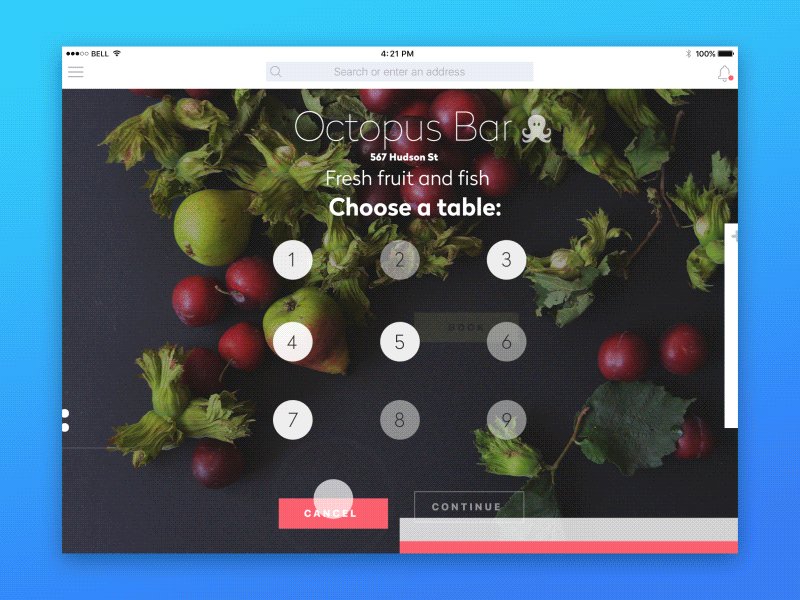
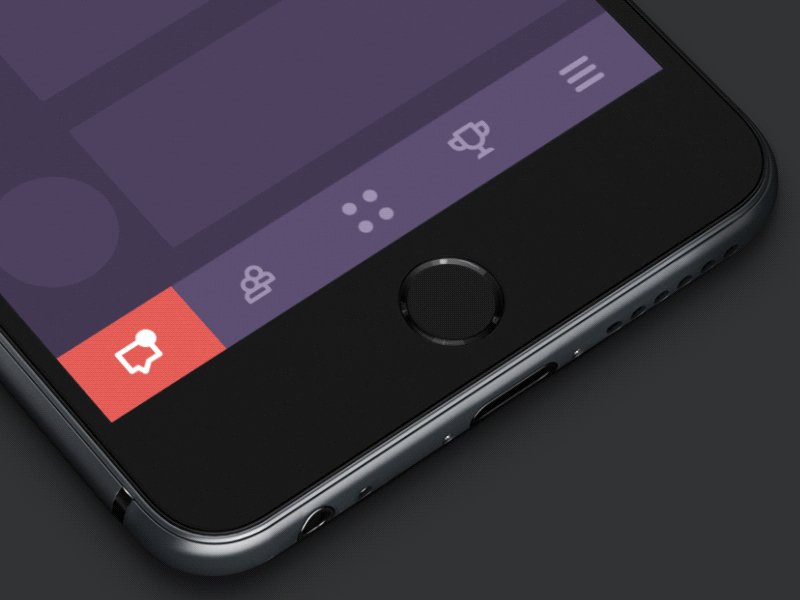
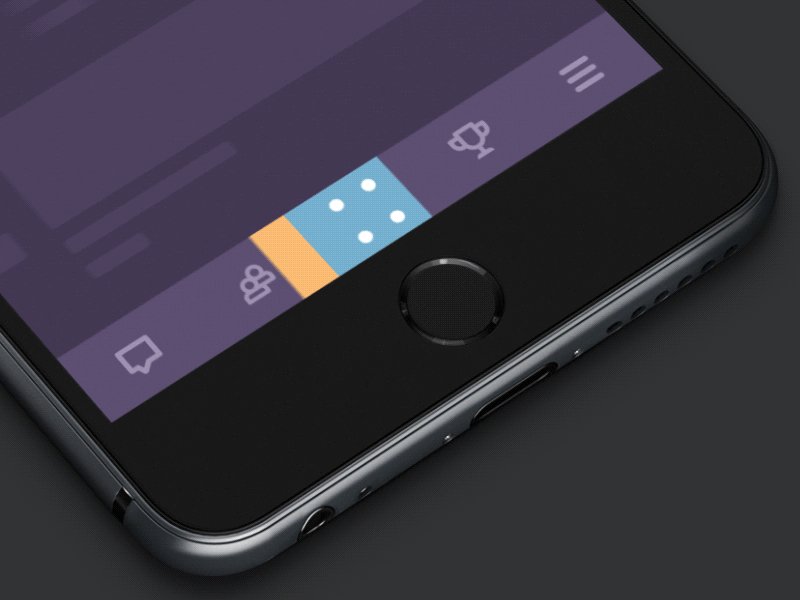
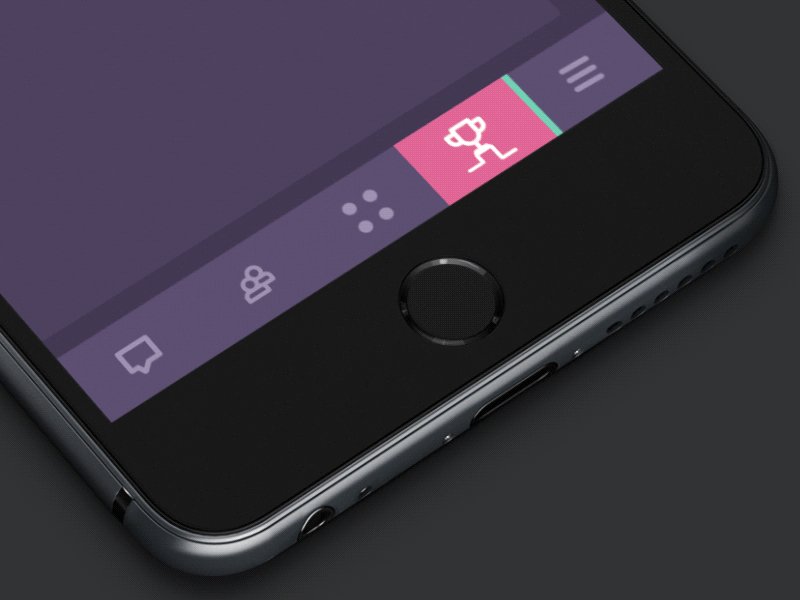
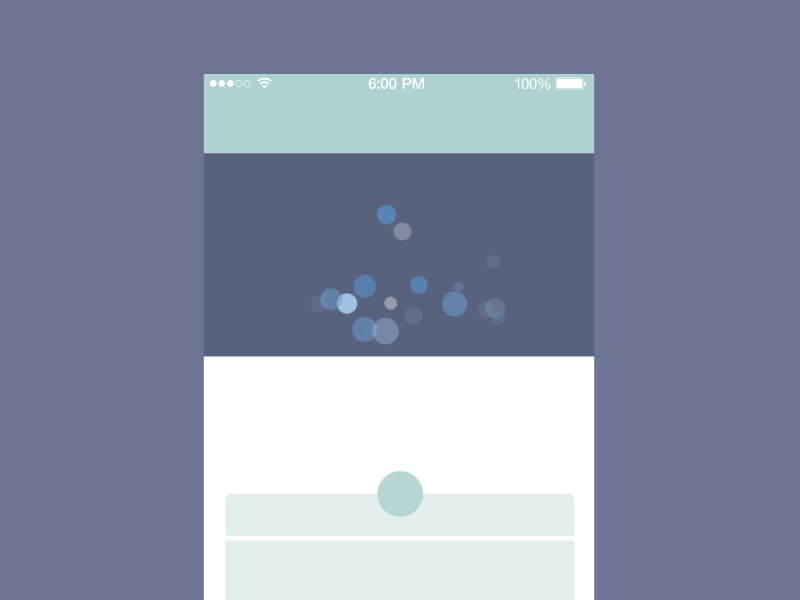
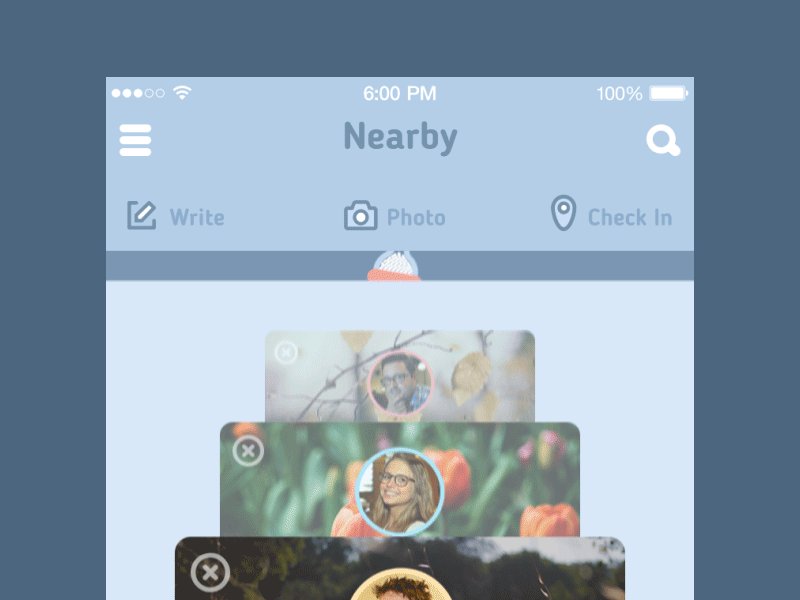
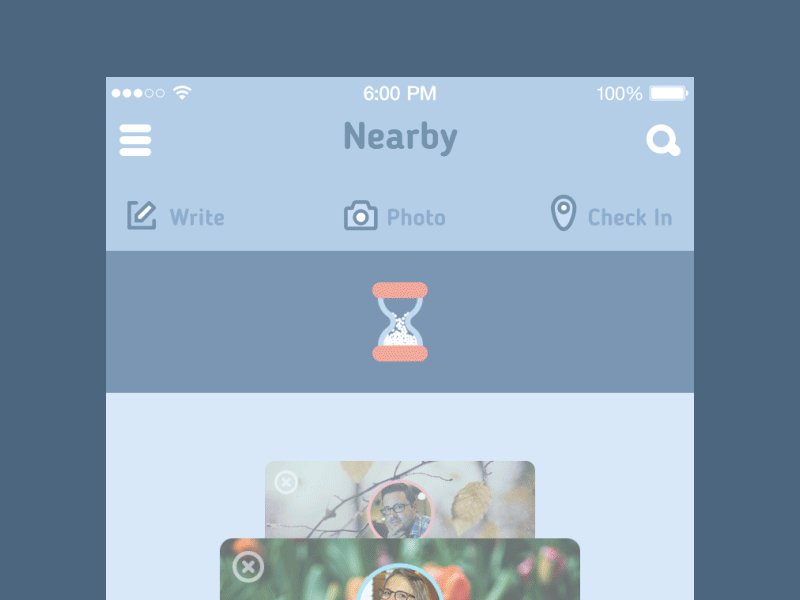
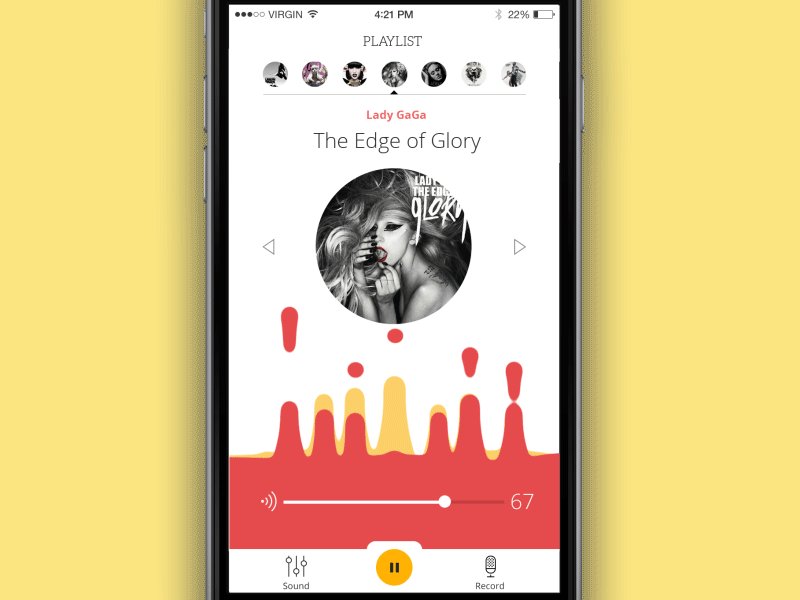
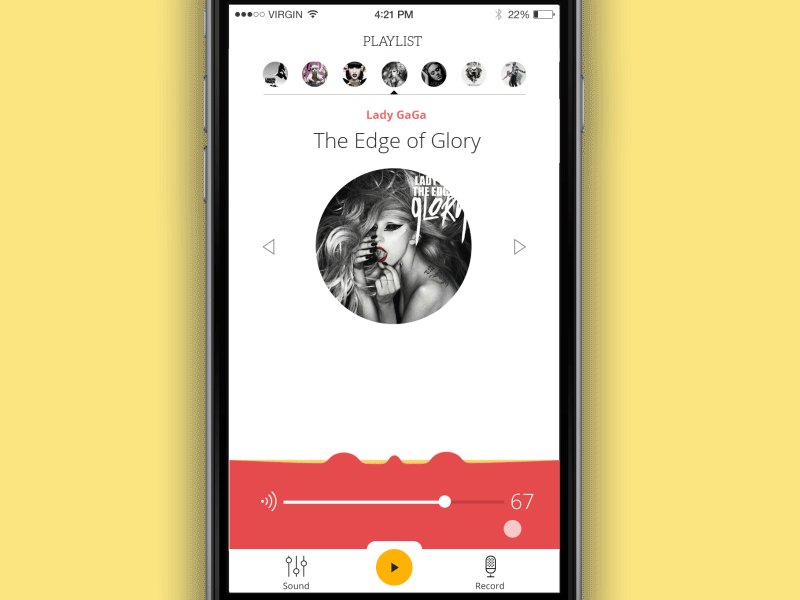
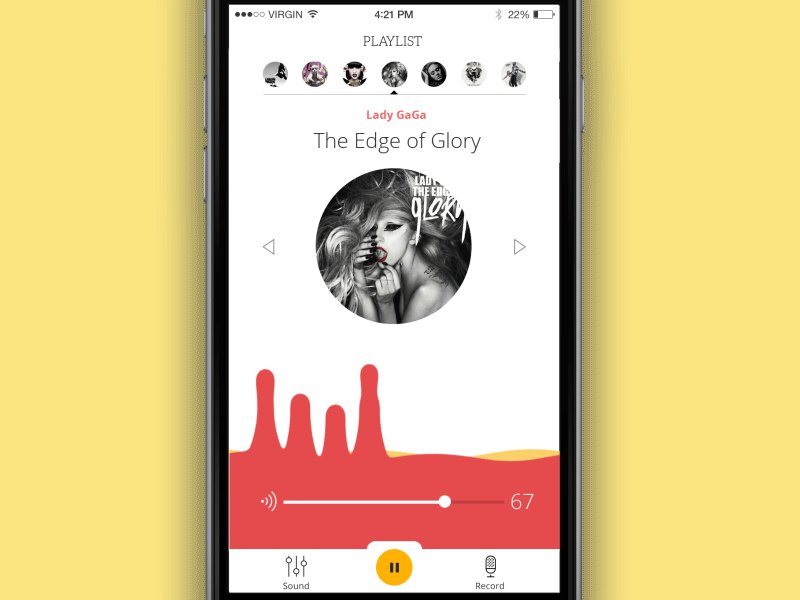
Animação para “estado do processo”
Alguns tipos de microinterações acontecem imediatamente; outras, precisam de algum tempo para finalizar. Para terem experiências positivas, as pessoas precisam entender o que está acontecendo em cada passo que tomam. Então, os processos de carregamento e similares devem ser mostrados claramente — além de serem oportunidades imperdíveis para a criatividade dos designers.


Conclusão sobre microinterações com Motion UI
Algo importante a enfatizar é o fato de que, para o planejamento e execução com boa experiência de qualquer tipo de produto interativo digital, o que realmente precisa ser uma constante é a comunicação via feedback rápido do sistema. Mesmo se for preciso esperar, a pessoa deve ser claramente informada sobre isso. Esta é a base para todos os tipos de animação apresentados acima. O objetivo mais importante e inicial da animação é esclarecer, facilitar e acelerar o processo de interação e, só depois disso, embelezar e criar o chamado “efeito uau”. Soluções de animação de interface devem ser realizadas com base na usabilidade em vez de pura decoração e entretenimento — lembra-se dos tipos Funcional, Material e Encantador de animações, mostrados no artigo sobre os Princípios Jedi de Motion UI?
Eis alguns pontos importantes sobre animações para microinterações:
- Não devem sobrecarregar a página/tela causando longos (e irritantes) períodos de carregamento
- Deve-se ter em perspectiva diferentes dispositivos e condições em que o público-alvo pode usá-las
- Não devem criar grandes distrações das características/conteúdos mais importantes na página/tela
- Deve corresponder ao conceito estilístico geral do site/app para não atrapalhar a percepção harmônica geral do produto

Projetar soluções eficientes de microinteração demanda do(s) designer(s) conhecimentos interdisciplinares, como psicologia, linguística e outras esferas da ciência e da atividade humana. A análise minuciosa do público-alvo e as idéias e conceitos de teste que permitem microinterações geralmente dão ensejo a uma usabilidade melhor.
Animação usada com sabedoria nas interfaces pode se tornar uma das maneiras de acelerar efetivamente a interação e torná-la mais natural quando é necessário, ao mesmo tempo em que propicia um design visual agradável e elegante.