Você já deve ter escutado por aí que animação de interface não passa de “frescura”; que não agrega valor aos projetos web e só serve para “gastar mais tempo” no projeto e deixar o resultado final mais pesado. Será tudo isso verdade ou dito por pessoas que simplesmente desconhecem o assunto?
Nesta primeira parte do artigo sobre Princípios Jedi de animação de User Interface, veja por que, quando e como usar animação em suas interfaces, o que é Motion UI e o que tudo isso tem a ver com Star Wars.
Eis o relato de Kit Oliynyk sobre seu trabalho com Motion UI:
Eu costumava ser um Designer de Impressão, então um Web Designer e, em seguida, Designer de Interface do Usuário (UI Designer). Agora eu estou me tornando um “Coreógrafo UX” — grande título para se ter no currículo. Aqui está o motivo pelo qual isso aconteceu: eu não consigo codificar! E o que isso realmente significa é que eu não consigo fazer meus designs “ganharem vida”. Já passei horas e horas explicando o que acontece quando se clica num botão. Eu precisava de uma melhor maneira de explicar minhas interações, então eu decidi começar a animar.
Primeiro, tentei fazer quadro-a-quadro no Photoshop. Foi tão horrível quanto você possa imaginar, mas, então, descobri o modo “Timeline”. Não ajudou muito. Tudo bem, então o problema deve ser a ferramenta. Perguntei para alguns colegas e alguém indicou o After Effects. Eu baixei, executei e estou gritando de dores desde então. Então eu acessei o YouTube em busca de alguns tutoriais. Tutoriais me ensinaram como fazer uma bola azul saltar ao redor e eu ainda não tenho certeza de como isso pode ser relevante para a interface do usuário do meu aplicativo.
Tudo bem, eu percebi que o problema deve ser sobre usar as melhores práticas. Criei uma conta no Dribbble e adicionei a tag “animation” ao meu RSS. Isso foi há algum tempo. As pessoas estavam postando cerca de 150 animações por dia e eu estava examinando todas. Então, basicamente, em 1 ano eu assisti mais de 55.000 GIFs.
E então algo mágico aconteceu: eu comecei a perceber certos padrões, compreender que tipo de problemas cada designer estava tentando resolver. Comecei a colecionar coisas e categorizá-las em buckets no Dribbble, constantemente renomeando e reestruturando mais e mais, jogando fora o que não se encaixava mais. O que descobri foi que não havia essa coisa de “melhores práticas”. Ainda não. Animação de UI era um território muito inexplorado, todo mundo estava tentando abordagens através de diferentes ângulos. Alguns disseram que era sobre a função; outros, sobre movimento autêntico; e um monte de outras pessoas não acreditavam que as coisas deviam se mover.
São palavras inspiradoras que mostram que, assim como o jovem Skywalker em Dagobah, precisamos primeiro acreditar! Então, vamos falar sobre os fundamentos da animação, por que e quando você pode querer animar sua interface e como isso pode ajudar a fazer sua UX melhor.

Tornando a User Interface um supersucesso
Filmes de ficção científica são muito bons, mas um problema com eles é que acontecem em um vasto universo ficcional que as pessoas não tem nenhuma ideia a respeito. Há uma tonelada de coisas acontecendo e apenas umas 2 horas de tempo de tela para os espectadores serem inteirados de tudo.
Então, como os melhores diretores de sci-fi resolvem esse problema?
- Eles colocam o foco nos personagens ao invés de na galáxia muito, muito distante. Eles tecem a história de mundos ficcionais perfeitamente no enredo personagem sem deixar os espectadores para trás;
- Eles fazem universo imaginário parece real, seguindo as leis da física que estamos acostumados, descrevendo-o com precisão física e atenção aos detalhes materiais;
- Finalmente, eles fazem o mundo agradável e memorável, adicionando o “molho secreto”, o apelo mágico que mantém tudo junto.
De forma semelhante, o que ser quer com UI é contar uma grande história interativa através de telas. Os personagens são fluxos de UX e o universo ficcional consiste em controles de interface do usuário. E não se tem 2 horas; tem-se meros segundos antes de uma pessoa ficar confusa e/ou perder a atenção.
Assim como diretores de cinema, o objetivo é que os usuários compreendam os personagens: quem é o cara bom, que é o ruim e quem é apenas um extra. O que se quer é que eles acreditem naquele universo ficcional, amem o filme, adquiram alguma mercadoria e voltem para a seqüência.
Colocando tudo isso em conjunto, é possível categorizar a animação de interfaces em 3 tipos: Funcional, Material e Encantador. Animação pode nos ajudar a alcançar metas de UX e fazer a UI ficar mais consistente e real, tudo enquanto impulsiona a adoção de um produto por inteiro!
Funcional
- Otimiza a experiência percebida do usuário, fazendo-a parecer mais rápida e mais abrangente
- Guia a atenção das pessoas a pontos planejados
- Fornecer feedback visual e faz a preparação para etapas futuras
Material
- Constrói animação através de uma IA consistente e um modelo de UI
- Define as relações espaciais entre telas e elementos, sua altura relativa e elevação, peso e velocidade
Encantador
- Depois de os 2 anteriores serem cumpridos, adiciona humanidade e diversão
- Traz a sensação de algo único e se destaca da multidão
- Entretém os usuários e os ajuda a se relacionarem com o site/app/produto
Animação Funcional

Se você não é um garotinho juvenil, provavelmente uma das primeiras animações de interface que viu foi a do cursor piscando num terminal de comandos. Esse cursor piscando é amigável e convidativo — como um “Vamos lá, digite alguma coisa”. E ele também é Funcional: se o cursor para de piscar, isso significa que o sistema está parado ou com processamento em background. Para alguns de nós, demorou 20 anos para entender o significado daquela pequena e simples interação — animação é essencial para sugerir/sugestionar interações, bem como para ajudar a compreender estados do software/sistema.
Mudanças de estado em UI — especialmente na web — muitas vezes envolvem “cortes secos” por padrão, o que pode torná-los difíceis de seguir. Em ciência cognitiva isso é chamado de “cegueira de mudança“: quando uma mudança súbita no estímulo visual impede as pessoas de perceberem novas informações.
Animação Funcional preenche as lacunas de compreensão.
Animação Funcional permite ao usuário acompanhar a “história” do seu aplicativo sem se perder, da mesma forma que se vê um filme. Animação ajuda as pessoas a se orientar dentro da interface, encontrar o seu caminho e/ou estabelecer relações visuais. Nossos cérebros e olhos foram projetados para prestar atenção a objetos em movimento, é um reflexo. Mágicos usam o movimento para executar passes de mágica. A animação pode ajudar o olho a perceber de onde um novo objeto veio ou para onde um objeto oculto vai — e, provavelmente, pode ser encontrado novamente.



Uma boa animação pode contar a história muito mais rápido do que quaisquer palavras ou ilustrações. A linguagem da animação é universal, você não precisa traduzí-la para russo ou japonês. Transições adequadamente planejadas podem orientar o usuário muito mais rápido que qualquer tutorial.
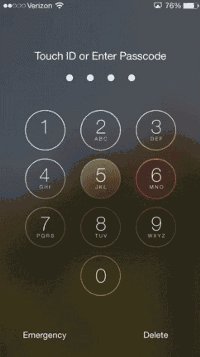
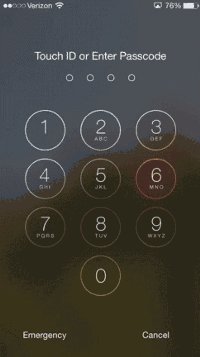
Sempre pense sobre a experiência do usuário percebida em vez do abstrato “número de cliques”. Rachel Nabors, da Salesforce, twittou um exemplo de “tempo de carga total” abstrato versus “tempo real percebido” pelas pessoas. Por exemplo, uma animação de sacudir quando se informa uma senha incorreta parece levar mais tempo do que a exibição instantânea de um erro. Na realidade, uma pessoa pode passar alguns segundos tentando localizar mensagens de erro para descobrir o que deu errado ao invés de perceber a animação e compreender instantaneamente a ação.
Animação Material
Animação Material é geralmente muito mal compreendida. Não é sobre coisas da Google; é sobre como fazer sua UI espacialmente lógica e, em seguida, animando-a segundo as leis da física. Quando sua animação leva em conta coisas como gravidade, inércia, velocidade e rigidez, parece autêntica e ajuda as pessoas a memorizar padrões de UI e UX mais facilmente, já que são familiares e previsíveis. Mas se a animação não parecer realista, pode fazer seu site/app parecer “brega” e levar as pessoas a desconfiarem de seu conteúdo por completo.


Animação Material torna a UI mais previsível e fácil de navegar.
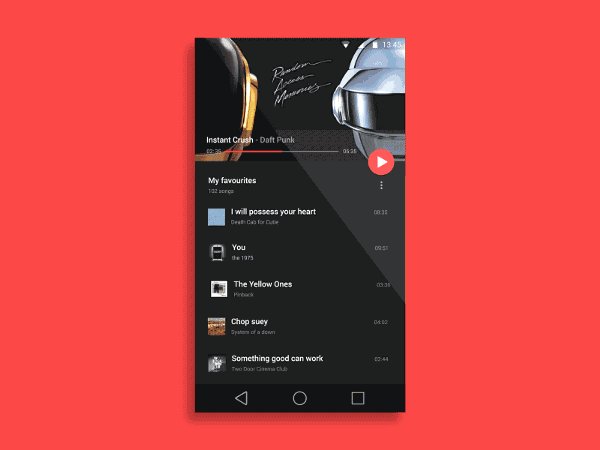
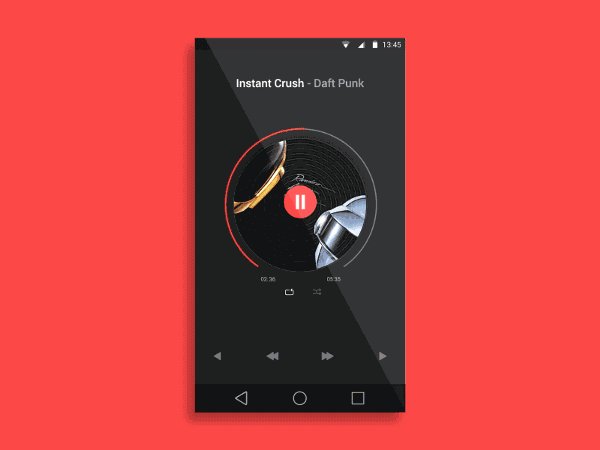
O web designer tem formas ilimitadas para desenhar mundos ficcionais dentro de seus aplicativos e web sites. Cada “mundo” UI tem um mapa único. O menu pode ser off-canvas ou se esconder dentro de um botão flutuante; é possível colocar informações em elementos retráteis ou num carousel. Mas não importa o que seja feito, contanto que se mantenha a coisa real e lógica, de modo que os bravos pioneiros daquele mundo digital possam sempre encontrar o caminho de casa.

As pessoas são novas para os mundos ficcionais pioneiramente criados por cada web designer e têm que aprender sobre eles a partir do zero. Elas precisam entender de onde as coisas vêm e em quais lugares é possível encontrá-las novamente para que ele não haver a sensação de “cortes secos”, porque “cortes secos” não existem no mundo real.
Outro problema da Motion UI é mau gosto. Gosto é subjetivo, mas, no geral, é sobre estética — e estética humana é baseada no mundo que nos rodeia. Se você usar uma boa mecânica, dinâmica e ótica como bases, é muito mais fácil criar uma animação de bom gosto.
Animação Encantador
Kit Oliynyk também relata que o primeiro computador da mãe dele (de 25 anos atrás) era um Power Mac. Quando ele perguntou o por quê de ela ter escolhido uma opção muito mais cara em relação a um PC, ela respondeu: “Porque ele estava sorrindo para mim”. Todos nós apreciamos o valor de produtos mais humanos e encantadores em detrimento aos chatos e racionais.
Obviamente, animações precisam ser funcionais e materiais acima de tudo, mas, como seres humanos, não somos apenas racionais; também somos emotivos. Queremos nos divertir, queremos amar nossos apps e sites e nos relacionarmos com eles e animação pode tornar esse tipo de experiência realmente agradável e memorável!


Certa vez, Oliynyk viu um professor de física criticar Star Wars depois de assistir o filme pela primeira vez. “Lasers não fazem sons no vácuo!”, gritou. “Sabres de Luz não podem existir e, até mesmo se pudessem, nunca iriam colidir assim!” Mas… E daí?! Tudo isso é incrível! E é isso que os fás de Star Wars amam! Em termos de ciência cognitiva, isso é chamado de “suspensão da descrença” — fazendo com que um conto de ficção tão deliciosamente envolvente nos permita suspender o julgamento racional e, finalmente, seja mais fácil de memorizar.
O racional geralmente é chato. Diretores chatos seguem toda a cartilha de supersucessos (blockbusters), copiando meticulosamente as chamados “melhores práticas”, sem acrescentar um pouco de si em seus trabalhos; sem lhes dar uma alma.
Faça da animação parte de sua marca. Os melhores diretores de cinema têm um estilo distinto e reconhecível e você deve “encantar” suas animações com algo único, que as pessoas vão amar e lembrar!
Fim da primeira parte dos Princípios Jedi de Motion UI
Com isso, termina-se a primeira parte sobre Princípios Jedi de animação de User Interface (Motion UI). Foi visto que animações na interface não são “frescuras”, pelo contrário, representam um papel importante em UI e UX e, se bem planejadas e executadas, agregam valor ao site/app, encantam as pessoas e as fidelizam!
Na parte 2, conheça o Cânone da Motion UI através dos conhecidos 12 princípios da animação da Disney.

